Webデザインツールといっても、目的や用途によって使い道が大きく変わります。
また多くの種類があり、何を使えばいいかわからないですよね。
間違ったデザインツールを選んでしまうと、お金や時間を無駄にしてしまいます。
そこで本記事では、
- Webデザインが作成できるツール
- UIデザインが作成できるツール
- Webサイト作成ができるツール
を紹介します。
「Webデザインツールは何を使えばいいかわからない」「Webデザインツールはたくさんあって悩んでいる」という方は、ぜひ参考にしてみてください。
Webデザインツールを選ぶときに気をつけること
Webデザインツールを選ぶときに気をつけることは以下のとおりです。
- 価格
- 機能
作りたい作品によって使用するデザインツールの価格や機能は変わります。
選ぶ際の判断基準にしてください。
価格
Webデザインツールを使用する前には、価格を確認しておきましょう。
無料で使えるツールもありますが、一部有料になる物もあります。
本格的にWebデザインを始める場合は有料ツールがオススメですが、Webデザインに少し興味がある方は無料でも問題ありません。
機能
Webデザインツールと言っても色々な種類があります。
- イラスト作成
- 画像加工
- Webサイト作成
あなたが使用したい機能のあるデザインツールを選びましょう。
そのためにもどのようなWebデザインを作りたいのかを明確にしておく必要があります。
Webデザインが作成できるツール
Webデザインの作成ができるツールは以下のとおりです。
- Photoshop
- Illustrator
本格的に始めたい方は、AdobeのPhotoshopとIllustratorがオススメです。
プランなども記載しているので、参考にしてみてください。
Photoshop

引用:Adobe公式サイト
| フォトプラン1,078円/月 |
| Adobe Photoshopプラン2,728円/月 |
| Creative Cloudコンプリートプラン6,480円/月 |
Photoshopは、画像の加工や編集を得意とするWebデザインツールです。
YouTubeのサムネイルの画像を加工したりWebサイトに使用するデザインを編集したりできます。
プランによっては、撮った写真の加工や編集・管理までできるので、加工した写真をWebデザインに反映したい方は、使用してみてください。
Illustrator

引用:Adobe公式サイト
| Adobe Illustratorプラン2,728円/月 |
| Creative Cloudコンプリートプラン6,480円/月 |
Illustratorは、イラストの描画・作成テキストと画像を組み合わせが得意なデザインツールです。
Webサイトのデザイン作成だけでなく、ポスターや名刺作りをするときのデザインやロゴの作成にも使用できます。
使用する場面は以下のとおりです。
- サムネイルの作成
- ロゴの作成
- バナーの作成
- 名刺の作成
- ポスターの作成
オンライン・オフラインどちらでも使用できるツールなので、グラフィックデザインを本格的にやっていきたい方にはオススメです。
UIデザインが作成できるツール
UIデザインとは、Webデザインの見やすさや使いやすさを意識したデザイン設計のことです。
WebデザインはUIを設計したうえでデザインを作っていきます。
今回紹介するツールは、UIデザインの設計を得意としています。
ぜひ参考にしてみてください。
Adobe XD

引用:Adobe公式サイト
| 無料プランなし(無料期間あり) |
| 単体プラン1,298円 |
| コンプリートプラン6,480円 |
Adobe XDは、Webサイトやアプリなどの画面設計の完成イメージを伝える際に使用するデザインツールです。
Adobe XDを使ってWebデザインのプロトタイプを作ることで、クライアントやチームメンバーと素早くイメージを共有でき、高品質な作品作りが実現できます。
本格的なWebデザイン作成に携わりたい方にオススメです。
Figma

引用:Figma公式サイト
| 無料プランあり |
| プロフェッショナルプラン12ドル/月 |
| ビジネスプラン45ドル/月 |
Figmaとは、Webブラウザ上でUIデザインやデザインカンプを作成できるデザインツール。
他のデザインツールよりも操作がしやすいことで人気です。
Figmaの1番の魅力は、Web上で操作ができることです。
Adobeのようなデザインツールは、インストールしているパソコンからでしか使えません。
しかしFigmaはWeb上で操作できるため、デザインツールをインストールしていないパソコンからでも操作できます。
そのため職場のパソコンだけでなく、自身のパソコンなどでも作業できるので便利です。
Sketch

| 無料プランなし(30日間無料期間あり) |
| 年間99ドル |
Sketchは、mac OSのみ対応のUIデザインが設計できるツールです。
AppleやFacebookなどの有名企業で使用されています。
Sketchは、起動の速さとリーズナブルな価格で人気です。
UIデザイン設計に特化したツールとして利用されているので、無駄な機能を一切装備しておらず高速で起動します。
また、価格も有料のデザインツールと比べると安価です。
個人向けプランが買い切りで99ドル、団体向けのプランは、月額払い9ドルもしくは年間払い99ドルのどちらかを選べます。
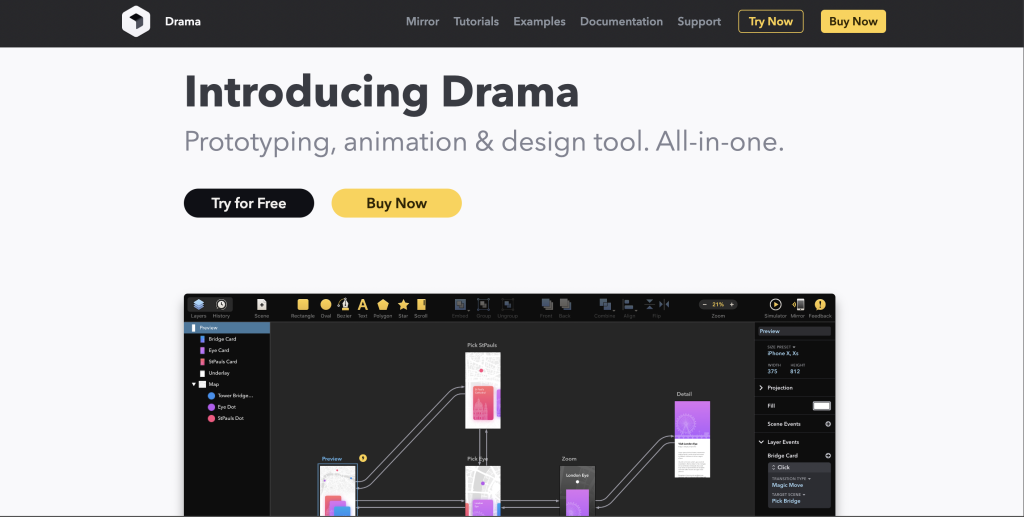
Drama

引用:Drama公式サイト
| 無料プランあり |
| 年間99ドル |
Dramaは他のデザインツールと違い、UIデザインの作成だけでなくアニメーション機能が豊富なデザインツールで、After effectsと呼ばれるアニメーション映像も確認できます。
またタイムラインで編集したりスピードを調整したりできるのが非常に便利です。
アニメーション編集をする方にはオススメのツールです。
Webサイト作成ができるツール
Webサイト作成ができるツールは以下のとおりです。
- Wix
- STUDIO
- Jimdo
- ペライチ
それぞれ具体的に解説します。
Wix

引用:Wix公式サイト
| 無料プランあり |
| ドメイン接続500円 |
| ベーシックプラン900円 |
| アドバンスプラン1,500円 |
| VIPプラン2,700円 |
Wixは「ホームページを無料で作りたい」という方や「ホームページの作り方がわからない」という方にはオススメです。
ホームページを作成するには、HTMLとCSSと呼ばれるプログラミング言語を使用する必要があります。
しかしWixは、フォーマットが準備されておりマウス操作のみでホームページが作成可能です。
ホームページの容量や独自ドメインを取得するには追加の料金がかかりますが、基本的には無料で利用できます。
STUDIO

引用:STUDIO公式サイト
| 無料プランあり |
| ベーシックプラン980円 |
| PROプラン2,480円 |
STUDIOはオリジナルのWebサイトが作成できるツールです。
HTMLやCSSの知識は必要ですが、Webサイトの幅や線の太さなどをいちから設定できます。
テンプレートも用意されているので、Webサイトを作成したことのない方でも問題ありません。
またSTUDIOには、自由に使用できる写真が用意されています。
多くの場合、写真や画像はフリー素材のサイトから準備しますが、STUDIOを使用すればその手間が省けます。
Jimdo

引用:Jimdo公式サイト
| 無料プラン |
| 個人利用990円 |
| ビジネス利用1,980円 |
ドイツの会社で生まれたJimdoは、ドラック&ドロップでWebサイトが作成できるツールです。
お問合せ機能だけでなく掲示板やGoogle Mapの機能を搭載できるので、本格的な企業のWebサイトとしての運用も可能です。
無料でも使用できますが、SEOへの対応や広告の非表示をするには有料プランに加入する必要があります。
ペライチ

引用:ペライチ公式サイト
| スタートプラン無料 |
| ライトプラン980円 |
| レギュラープラン1,980円 |
ペライチは株式会社「ペライチ」が運営するWebサイト制作ツール。
ドラック&ドロップでホームページ作成をしたり、テンプレートが用意されていたりと直感的な操作が可能です。
またネットショップの機能もついているので、店舗の公式LINEやQRコードを添付し営業ツールとしても活用できます。
「商品やサービスの販促でWebサイトを使用したいけどお金がかかる」と悩んでいる方は、ぜひ検討してみてください。
Webデザインツールを選んで好きなデザインをしましょう!
Webデザインツールを使用すれば、専門知識がなくても簡単にWebデザインやWebサイトの作成が可能です。
有料のツールをいきなり使用するのはハードルが高いと思うので、まずは無料プランを利用してWebデザインに興味を持ったら本格的に始めてみてはいかがでしょうか。

 で
で