無料で提供されているFigmaは、Adobe XDなど他のデザインツールと比べてもコストパフォーマンスが高いと言われています!
さらに誰でも使いやすいUIと豊富な機能を持ち、文字どおり初心者からプロまで幅広く利用することができます。
この記事では、FigmaでどのようにWebデザインテンプレートを作成するか、具体的な使い方を紹介していきます。
Webデザイン制作におけるFigmaの使い方
Webデザイン制作する際に、便利なFigmaですが具体的にどのような機能や利用方法があるのでしょうか。
一つ一つ見ていきましょう。
Webサイトの設計
Webサイト設計のフェーズでは、Figmaが非常に強力なツールとして役立ちます。
まず、サイトマップの作成に利用されます。
通常、ExcelやPowerPointを使ってサイトマップを作成することが多いですが、Figmaを使うことで共有とリアルタイムの編集が簡単に行えます。
クライアントやチームメンバーと画面を共有し、その場で意見を取り入れて変更を加えることができます。
Webデザイン制作
Webデザイン制作の段階でもFigmaは大活躍です。
ここでは「デザインカンプ」を作成します。
デザインカンプとは、最終的なWebページのデザインをビジュアル化したもので、クライアントやチームとイメージを共有するために非常に重要です。
この段階で共有編集ができるFigmaの機能は大いに役立ちます。
実装・システム開発・コーディング
デザインが完成したら、次は実装・システム開発・コーディングの段階に進みます。
ここでもFigmaが力を発揮します。
Figmaで作成したデザインデータは、コーディングの際にも非常に役立ちます。
Figmaには、マージンやパディングなどのCSS情報を表示する機能があります。
この機能を使えば、デザインから直接コードをコピーしてコーディングに利用できます。

画像データもFigmaから書き出し可能なので、デザインをそのままWebページに反映させることができます。
これにより、デザイナーと開発者のコミュニケーションの手間が省かれ、効率的な作業が可能となります。
リリース
最後にWebサイトをリリースする段階です。
このフェーズでは、Figmaの役割は一段落しますが、過去のプロジェクトファイルやデザインデータは、今後の運用・改善フェーズで再利用するために保管しておくと便利です。
Figmaプロジェクトを適切に保存し、必要に応じていつでもアクセスできるようにしておくことが大切です。
Figmaで使える無料Webデザインテンプレート
Figmaは、無料でも多くの機能を持つUI作成ツールで、初めてのユーザーにも優しい設計がされています。
ここでは、Figmaで利用できる無料のWebデザインテンプレートをまとめています。
これらのテンプレートを利用すれば、プロジェクトをより素早く効率的に進めることができるでしょう。
Responsive Portfolio Template

画像引用:Responsive Portfolio Template
このテンプレートは、個人やフリーランスのポートフォリオ作成をサポートするために作られています。
おしゃれでモダンなデザインが特徴で、Figmaだけでなく、SketchやAdobe XDにも対応しています。
このテンプレートを使用することで、簡単かつ迅速に自分の作品を魅力的に展示することができます。
CreateX

画像引用:CreateX
CreateXは、さまざまな用途に使えるウェブサイトテンプレートを集めたパックです。
特に旅行代理店向けのLanding Pageや、店舗向けのEコマースページなど、多岐にわたるテンプレートが揃っています。
Figmaだけでなく、他のデザインツールとも互換性があるため、用途に合わせて選ぶことができます。
Travel Agency Landing Page

画像引用:Travel Agency Landing Page
このテンプレートは、旅行代理店向けに設計されたLanding Pageです。
旅行プランの紹介や予約フォームなど、旅行関連の機能が充実しています。
デザインも非常に魅力的で、ユーザーの興味を引くこと間違いなしです。
シンプルな操作でカスタマイズも容易ですので、短時間で独自のページを作成できます。
New Year Deal Web Page

2022年の注目デザインであるノスタルジックな90年代スタイルを取り入れたウェブテンプレートです。
特長的な太いラインとレトロなカラーパレットが、他のサイトとは一線を画すデザインを実現します。
年明けの特別なキャンペーンやプロモーションにぴったりのテンプレートです。
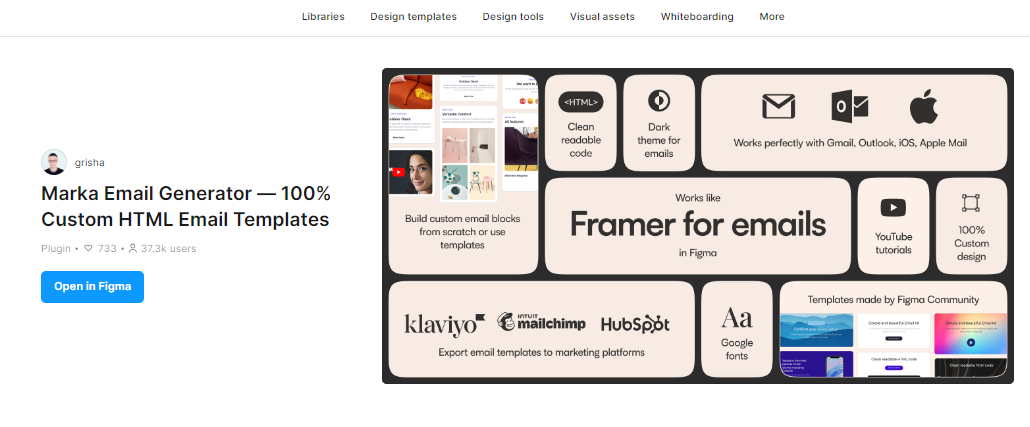
Marka Email Genearator

Marka Email Generatorは、メール向けのテンプレートを簡単に作成できるフリー素材です。
作成したフレームにコンポーネントをドラッグ&ドロップするだけで、プロのようなメールデザインが完成します。
ニュースレターやキャンペーンメールの作成に非常に便利です。
Bookshop Website

画像引用:Bookshop Website
このテンプレートは、本やコミックを販売するEコマースサイトを想定しています。
シンプルで清潔感のあるデザインが特長で、カスタマイズも容易です。
本やコミックに特化したレイアウトが揃っており、ユーザーにとって使いやすいサイトを作成することができます。
Agency Landing Page on Envato Elements

画像引用:Agency Landing Page on Envato Elements
モダンなイラストを使用したシンプルで使いやすいランディングページ向けのWebテンプレートです。
Figmaだけでなく、Adobe XD、PSD、AIファイルなど多岐にわたるファイル形式に対応しています。
多様なプロジェクトに柔軟に対応できるため、さまざまな用途で利用できます。
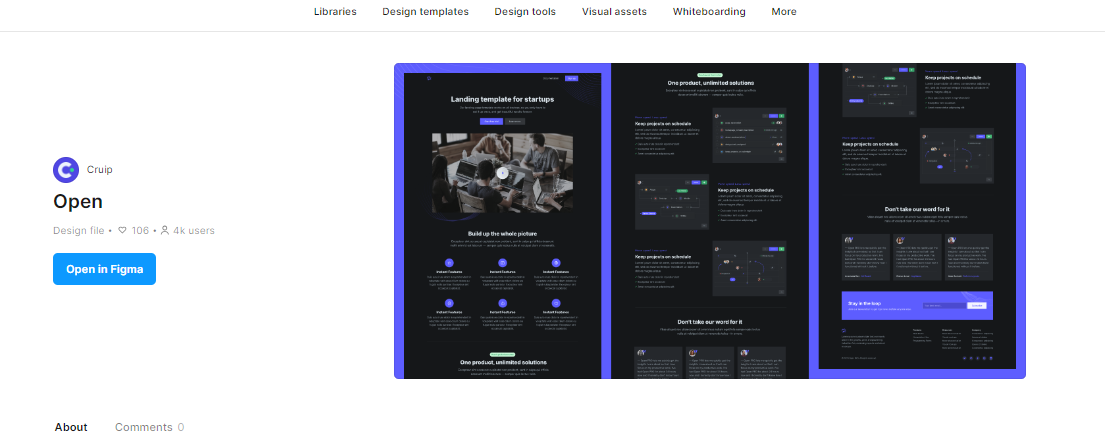
Open

画像引用:Open – Tailwind CSS Landing Page Template
Openは、Tailwind CSSフレームワークに対応したランディングページ用のテンプレートです。
レスポンシブデザインが施されており、どのデバイスでも美しく表示されます。
開発者およびデザイナーにとって扱いやすく、最小限の労力で魅力的なランディングページを作成できます。
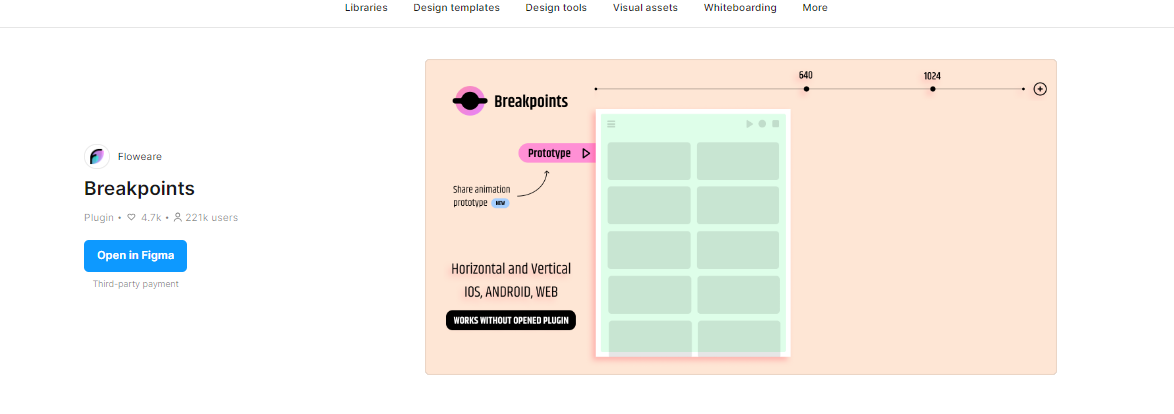
Breakpoints

画像引用:Breakpoints
Breakpointsは、Figma内でレスポンシブデザインの各レイアウトをアニメーション付きで再現し、シェアできるフリーツールです。
これにより、デザインのレスポンシブ対応を視覚的に確認しながら作業することができます。
チームでの共有も簡単に行えるため、デザイン工程をスムーズに進められます。
Figmaでのワイヤーフレームの作り方
Figmaはプロやデザイナーだけでなく、初心者にも使いやすいデザインツールです。
ワイヤーフレームを作成する際の基本的な手順を説明します。
これを参考にして、効率よくワイヤーフレームを作成しましょう。
どのように情報を設計するか整理する
ワイヤーフレームを作成する前に、まず必要な情報を洗い出し、それに優先順位をつけることが重要です。
ユーザーが「何をしたいのか」「なぜそれをしたいのか」などの要求定義を通して要件を明確化し、それを基にサイトマップを作成しましょう。
このステップにより、情報の整理と構造化がスムーズに進むので、ワイヤーフレーム作成の土台を作り上げます。
メイン機能のページから作り始める
Figmaでワイヤーフレーム作成を始める際には、まずメインとなる機能のページから取り掛かると効率的です。
例えば、洋服のECサイトを作成する場合、トップページや商品一覧ページから始めるとよいでしょう。
新規デザインファイルを作成し、フレームタブを使ってPCやスマホに対応するフレームを選びます。

これで各デバイスに合わせたデザインを効率よく作成できます。
コンテンツを配置する
情報が整理されたら、次にコンテンツを配置します。
Figmaのシェイプツールやテキストツールを使って、洗い出した情報を実際にレイアウトしていきましょう。
まずはざっくりとした配置で問題ありません。
細かい部分は後で微調整できますので、大まかな骨組みを作り上げていきます。
また、数値を使って図形のサイズを指定することもできるので、詳細なレイアウトも簡単に行えます。
テキストスタイルの設定をする
ワイヤーフレームを進める中で、テキストのスタイルを設定することが非常に役立ちます。
Figmaには「ローカルスタイル」を設定する機能があり、文字サイズやスタイルを事前に設定しておくことで、複数のページにわたるテキストの統一感を保つことができます。
特にフォントサイズや色を一括で変更できるのは、大きな時間節約になります。
また、コンポーネント機能を使えば、再利用可能なパーツを簡単に扱えます。
遷移がわかるようにする
作成したページがどのように遷移するかをビジュアルに理解するために、各ページを矢印で繋いでおきます。
ここで便利なのが、Figmaの「AutoFlow」プラグインです。
このプラグインを使うことで、ページ間の遷移を視覚的にわかりやすく表示できます。
これにより、ユーザーがどのページからどのページへ進むか、一目で理解できるようになります。
プロトタイプを作成する
最後に、作成したワイヤーフレームを実際に動作させてみるためにプロトタイプを作成します。
- 右上にあるプロトタイプモードに切り替え、ボタンやリンクとなるシェイプに矢印をつなぎます。
- 遷移方法やインタラクションを設定したら、右上にある再生ボタンからプロトタイプを実際に試すことができます。
これにより、デザインだけでなくユーザー体験もチェックできます。
以上が、Figmaを使ったワイヤーフレームの基本的な作成方法です。
このステップを踏めば、初心者でも効率的にワイヤーフレームを作成できることでしょう。ぜひ試してみてください。
Web制作でのFigmaのメリット7つ
Figmaは現代のWeb制作において、非常に強力で便利なツールです。
その理由は多岐にわたりますが、特に注目すべき7つのメリットについて詳しく解説します。
ソフトが必要なくブラウザ上で手軽に利用できる
Figmaの大きな魅力の一つは、専用ソフトをインストールする必要がない点です。
アカウントを作成してログインするだけで、インターネットに接続されているパソコンからすぐに利用可能です。
これは特にフリーランサーやチームでの作業が多い場合に非常に便利です。
ブラウザさえあればどこでもアクセスできるため、外出先でもスムーズに作業を続行できます。
開発スピードが速く効率良く進める
Figmaは非常に高速で、ストレスなく作業が進められます。
特に、スムーズな操作感とレスポンスの速さが多くのユーザーに評価されています。
作業がサクサク進むことで、プロジェクト全体の進行もスムーズに行えます。

リアルタイムでの変更も即座に反映されるため、フィードバックや修正作業も効率良く行えます。
複数人で共同作業ができる
Figmaは複数人での共同編集機能が非常に優れています。
URLを共有するだけで、チームメンバーやクライアントが同じファイルにアクセスし、リアルタイムでコメントをつけたり修正を加えたりできます。
従来のようにファイルをやり取りする手間が省け、大幅に効率が向上します。
これにより、多様な意見を取り入れながら迅速にプロジェクトを進められます。
プラグインを便利にカスタマイズできる
Figmaのもう一つの魅力は、その豊富なプラグインによるカスタマイズ可能性です。
例えば
- アイコンの挿入
- 商用利用可能な画像の取り込み
- 自動背景削除
など、作業を効率化するための多彩なプラグインが利用できます。
これらのプラグインはFigmaコミュニティから簡単にダウンロードでき、自分の作業スタイルに合わせて機能を拡張できます。
様々な職種の人の利用が可能
FigmaはUIデザイナー向けのツールとして知られていますが、実際には
- マーケティング担当者
- プロジェクトマネージャー
- エンジニア
など、様々な職種の人々に利用されています。
これにより、チーム全体が一貫して同じプラットフォームで作業できるため、コミュニケーションの齟齬や情報の断絶を防ぐことができます。
デザイナー以外のメンバーも簡単に操作できるため、チーム全体の協力が得られやすいです。
無料プランがある
Figmaには基本的な機能を利用できる無料プランが存在し、これが大きな魅力となっています。
無料プランでも多くの機能が使えるため、まずは気軽に試してみることができます。

もちろん、無料プランには使用ファイルの数などに制限があるため、本格的に利用する場合は有料プランに移行することをおすすめします。
デザイン制作に必要なツールは搭載されている
Figmaにはデザイン制作に必要なツールが一通りそろっています。
- 図形描画ツール
- テキストツール
- 色選択ツール
など、基本的な機能はもちろん、プロトタイピング機能も搭載されています。
これにより、デザインからプロトタイプ作成までを一貫して行うことができ、複数のツールを使い分ける手間を省けます。
これらの多彩なメリットにより、Figmaは多くのWeb制作者にとって欠かせないツールとなっています。
ぜひ、一度Figmaを試して、その便利さを実感してみてください。
Web制作でのFigmaのデメリット3つ
Figmaは多くのデザイナーに愛されているツールですが、いくつかのデメリットも存在します。
ここでは、特にWeb制作において注意すべきFigmaのデメリットを3つ紹介します。
ガイド線の固定ができない
Figmaには、ガイド線を固定する機能がありません。
これは一見、些細なことのように思えますが、実際のデザイン作業では大きな影響を与える場合があります。
たとえば、デザインを進めていく過程で無意識のうちにガイド線を動かしてしまうことがあります。
このような場合、後になってデザインの全体を見直したときに、ガイド線の位置がずれていることに気付くことがあります。
このずれがデザインのバランスに悪影響を及ぼすこともあるため、固定機能がないのは不便です。使用中は特に注意が必要です。
ヒストリー機能がない
Figmaには、作業工程を逐一記録し、特定のポイントまで遡って修正を行う「ヒストリー機能」がありません。
この機能がないと、特にデザインを簡単に比較したり、ある地点まで戻ってやり直すといった作業が難しくなります。
たとえば、複数のデザインパターンを構築して比較検討する際に、ヒストリー機能があれば効果的に作業を進められますが、Figmaでは逐一保存しておく必要があります。
これが少し手間に感じることがあるかもしれません。
出力形式が少ない
Figmaのファイル出力形式は、2023年4月時点で「PNG」「JPG」「SVG」「PDF」と限られています。
Photoshopや他の著名なデザインツールの形式に対応していないため、それらのツールで作業を継続したい場合には困難なことがあります。
例えば、クライアントから編集データを残した状態での納品を求められた際、Figmaで作成したデザインを他のツールで開くことが難しいです。

そういった場合には、他のツールやフォーマットへの変換が必要になることもあるので、予め注意が必要です。
Figma(フィグマ)が学べるWEBデザインスクールランキングおすすめ7選
実践的にFigma(フィグマ)が学べるWEBデザインスクールのおすすめを7校ピックアップしました!
それぞれのスクールの特徴や受講料などについて、一つ一つ見ていきましょう。
SHElikes(シーライクス)

画像引用:SHElikes
SHElikes(シーライクス)は、女性向けのキャリアスクールで、自分らしい働き方を探したい方におすすめです。
多彩なカリキュラムが揃っており、Figmaの基礎から応用まで幅広く学べます。
また、受講生限定のコミュニティが存在し、同じ目標を持った仲間と情報や悩みを共有することができます。
スタンダードプランやライトプランといった選びやすい料金プランも魅力的です。
| 受講スタイル | 通学 or オンライン |
| コースと費用 | スタンダードプラン:162,800円 ライトプラン:107,800円入会金:162,800円 |
| 受講期間 | 1ヶ月〜12ヶ月 |
| サポート体制 | ・添削サポート ・お仕事チャレンジサポート ・コーチング指導サポート |
| 質問形式 | チャット質問 |
| 学習可能なソフト | Illustrator / Photoshop /Figma/広告・SNSバナー制作/コーディング/ライティング/マーケティング |
| 公式サイト | https://shelikes.jp/ |
デイトラ

画像引用:デイトラ
デイトラは、短期間でWebデザインを学びたい方にぴったりのオンラインスクールです。
Figmaの基礎から実践的なスキルまで学べるコースが用意されており、受講料も比較的リーズナブルです。
教材は閲覧無制限で、チャット質問サポートなどが用意されているため、自分のペースで安心して学習を進められます。
3ヶ月の学習プランで、本格的なWebデザインスキルを手に入れることができます。
| 受講スタイル | オンライン |
| コースと費用 | Webデザインコース:119,800円 |
| 受講期間 | Webデザインコース:90日間 |
| サポート体制 | ・チャット質問サポート ・キャリアサポート |
| 質問形式 | 24時間いつでも質問OK(回答はコース毎に定められた時間のみ) |
| 学べるスキル | Figma / Photoshop |
| 公式サイト | デイトラ |
Winスクール

画像引用:Winスクール
Winスクールは個別レッスンで学ぶことができるWebデザインスクールです。
Figmaを含むさまざまなデザインツールのスキルを身につけることができ、SEOやLP制作など、Webクリエイティブに必要な幅広い知識を習得できます。
通学、オンラインのどちらでも受講できるため、自分のスタイルに合わせて学ぶことができます。
転職・就職サポートも充実しているため、学びながらキャリアのサポートも受けられます。
| 受講スタイル | 通学 or オンライン |
| コースと費用 | WEBスタンダードPlus:333,000円 WEBデザイナーPlus:410,300円 WEBクリエイター:333,000円 WEBマスター:440,000円 WEBプログラマ:444,400円 WEBプログラミングプロ:539,000円 |
| 受講期間 | 6〜10ヶ月 |
| サポート体制 | ・転職・就職サポート ・質問サポート |
| 質問形式 | 対面質問 |
| 学習可能なソフト | Illustrator / Photoshop / HTML / CSS / SEO / LP制作 / ポートフォリオ制作 |
| 公式サイト | https://www.winschool.jp/ |
RaiseTech(レイズテック)

画像引用:RaiseTech(レイズテック)
RaiseTechは、最速で稼げるエンジニアを目指す方に向けた実践的なWebエンジニアリングスクールです。
Figmaのスキルを学びながら、実際の現場で求められるスキルを高めることができます。
講師陣は月収80万円以上を稼ぐ現役Webデザイナーであり、そのノウハウを直接学ぶことができます。
また、受講生コミュニティも充実しており、同じ目標を持つ仲間と切磋琢磨できる環境が整っています。
| 受講スタイル | オンライン |
| コースと費用 | デザインコース:通常448,000円(税込)、学割288,000円(税込) |
| 受講期間 | デザインコース:4カ月 |
| サポート体制 | サポート期間無期限と課題添削無制限、2週間全額返金保証、履歴書添削、案件の獲得支援 |
| 質問形式 | 質疑応答:10:00~24:00 |
| 学習可能なソフト | Premiere Pro/Photoshop/Illustrator/YouTube編集/SNS度が制作/モーショングラフィックス/ビジネス |
| 公式サイト | https://raise-tech.net/ |
デジタルハリウッド STUDIO by LIG

画像引用:デジタルハリウッド STUDIO by LIG
デジタルハリウッドSTUDIO by LIGは、未経験からプロフェッショナルを目指せるWebデザインスクールです。
Figmaを利用したデザインスキルの基本から応用までを、全面的にサポートしています。
また、制作会社の実践的なノウハウを学ぶことができるため、即戦力となるスキルを身につけられます。
オンラインと通学のハイブリッドで学習できるため、自分のペースで無理なく進めることが可能です。
| 受講スタイル | 通学 or オンライン |
| コースと費用 | Webデザイナー専攻:517,000円(税込) Webデザインベーシック講座(旧:Webデザイン入門プラン):149,600円(税込) |
| 受講期間 | 2〜6ヶ月 |
| サポート体制 | ・就転職サポート ・添削サポート ・マンツーマンサポート |
| 質問形式 | チャット質問、直接質問 |
| 習得可能言語 | Illustrator / Photoshop / XD / DreamWeaver / デザインスキル など |
| 公式サイト | デジタルハリウッドSTUDIO |
DMM WEBCAMP

画像引用:DMM WEBCAMP
DMM WEBCAMPは、デザインとサイト制作のスキルを短期間で集中的に学びたい方におすすめのスクールです。
Figmaを通じてデザインの基本から実践的なスキルまで身につけることができます。
また、転職サポートや案件獲得サポートが充実しており、学習後のキャリアサポートも万全です。
オンラインで完結するため、忙しい方でも自分のスケジュールに合わせて学ぶことができます。
| 受講スタイル | オンライン |
| コースと費用 | Webデザインコース ・8週間プラン268,400円(税込) ・16週間プラン378,400円(税込) ・24週間プラン488,400円(税込) ・32週間プラン598,400円(税込) |
| 受講期間 | 8週間、16週間、24週間、32週間 |
| サポート体制 | キャリアアドバイザーが転職支援サポート、返金保証、24時間利用可能 |
| 質問形式 | チャット |
| 習得可能言語 | HTML、CSS、JavaScript |
| 公式サイト | DMM WEBCAMP |
TechAcademy

画像引用:TechAcademy
TechAcademyは、業界で評価の高いオンライン学習プラットフォームです。
Figmaのスキルを磨きながら、バナーデザインやWebサイトデザインなど、実践的なスキルを習得できます。
- 案件紹介サポート
- チャット質問サポート
- マンツーマンサポート
などが充実しており、スムーズに学習を進められます。
複数のコースを組み合わせたセットも充実しているため、幅広い知識を短期間で身につけることが可能です。
| 受講スタイル | オンライン |
| コースと費用 | Webデザインコース(学生):4週間273,900円(税込)、8週間361,900円(税込)、12週間438,900円(税込)、16週間515,900円(税込) (社会人):4週間284,900円(税込)、8週間372,900円(税込)、12週間449,900円(税込)、16週間526,900円(税込) |
| 受講期間 | Webデザインコース:4週間、8週間、12週間、16週間 |
| サポート体制 | 副業支援あり、仕事紹介保証、給付金対象 |
| 質問形式 | チャット質問(15:00~23:00) |
| 学べるスキル | Photoshop、HTML/CSS3、ワイヤーフレーム、Sass、jQuery、Webデザインの原則 |
| 公式サイト | https://techacademy.jp/ |
以上が、Figmaが学べるおすすめのWebデザインスクール7選です。

それぞれのスクールには独自の特徴やサポートが充実しており、自分の学習スタイルや目標に合わせて選ぶことが重要です
興味があるスクールがありましたら、是非体験授業や説明会に参加してみてくださいね!
Figmaでのwebデザインに関してよくある質問
Figmaでのwebデザインに関するよくある質問について、一つ一つお答えしていきます。


レスポンシブデザインの作成や、コンポーネントの管理もしやすく、開発者とスムーズに連携できます。


また、「Constraints」を活用すると、異なる画面サイズに適応するデザインが作れます。


また、「Inspect」機能を使えば、CSSコードや画像アセットを簡単に確認・ダウンロードできます。


ただし、細かい調整は必要になることが多いです。
Figmaを活用してwebデザインを簡単に作りましょう!
Figmaは直感的な操作が特徴で、デザインに対するハードルを低くでき、初心者の方でも手軽に使えるツールです。
さまざまなテンプレートも用意されており、それを活用することで効率的に美しいデザインを作成することが可能です。
薬味のように少しずつ自分のスタイルを取り入れながら、オリジナリティを加えていくと、もっと楽しいデザインが生まれます。
日々変わるデザイントレンドを捉えながら、自身のスキルを向上させるのも重要です。

 で
で