UIデザインやワイヤーフレームの作成に簡単に操作できるデザインツールを探したことはありませんか?
Figmaはブラウザ上で動作するデザインツールです。
ファイルやデータの管理がとてもシンプルで、共有やコラボレーションも簡単に行うことができ、プロジェクトの制作からレビューまで、一連の作業をFigmaだけで完結できるため、効率よく作業を進めることができます。
この記事では、Figmaの基本的な使い方や料金プランについて詳しく解説していきます。
Figma(フィグマ)とは
Figmaは、ブラウザ上で簡単にデザインができる非常に便利なツールです。
このツールを使うことで、インターフェースデザインをどこでも作成でき、インターネットに接続されたデバイスさえあればすぐに作業を開始できます。
それゆえ、リモートワークが一般化する現代のニーズにぴったりです。
Figmaの魅力はそれだけではありません。
フリープランが用意されており、無料で利用することができるので、プロのデザイナーだけでなく、ちょっとしたデザイン作業を必要とする初心者や非デザイナーにも最適です。
チームでの作業に便利な機能
Figmaのもう一つの大きな魅力は、チームでのデザイン作業に適しているという点です。
リアルタイムでの共同編集が可能なので、複数人で同時にプロジェクトを進行させることができます。
また、コメント機能を使えば、メンバー間でフィードバックを交換する場面でも非常に役立ちます。

更に、デザインのバージョン管理も容易に行えるので、進行中のプロジェクトが過去のバージョンと混同することはありません。
これらの特徴により、Figmaは効率的かつスムーズなチーム作業を実現します。
豊富なプランと導入の容易さ
Figmaは無料で使えるフリープランから、企業向けの高機能プランまで様々な選択肢があります。
フリープランでも基本的なデザイン機能を十分に利用することができるため、まずは無料で試してから必要に応じて上位プランへのアップグレードを検討することが可能です。
特に導入の容易さが魅力的で、ソフトウェアのインストールが不要なため、即座に始められるのは大きな利点です。
ただ、ブラウザが動作する環境さえあればよいので、会社のPCでも自宅のノートPCでも、いつでもどこでも同じ環境で作業を続けることができ便利です。
Figmaを使うことで、デザイン作業が一気に楽になりそうですね。
Figmaのメリット
Figmaを利用することで作業が楽になりますが、具体的なメリットとして
- 無料プランが無制限で利用できる
- ソフトが不要でWebブラウザから使用できる
- どんなデバイスでも作業できる
- デザインのシェアで複数人で編集できる
- 自動保存してくれる
上記の内容が挙げられます。
ここでは一つ一つのメリットについて、見ていきましょう。
無料プランが無制限で利用できる
Figmaは無料で提供されている「スタータープラン」を無期限で利用することができます。
このプランでは作成可能なファイル数に制限がありますが、それ以外にストレージやコラボレータ数の制限はありません。
個人プロジェクトや小規模なチームでの利用には十分な機能が揃っています。
特にデザインの初学者や小規模スタートアップにとってはコスト面でも大きな助けとなるでしょう。
ソフトが不要でWebブラウザから使用できる
Figmaの大きな利点の一つは、ソフトウェアのインストールが不要で、Webブラウザさえあればすぐに利用できることです。
このため、ネット環境があればどこからでもアクセスして作業を進めることが可能です。
特にリモートワークや在宅勤務が増えている昨今、この柔軟性は非常に価値があります。

アカウントを取得してログインするだけで、どのコンピュータからでも同じ環境で作業を再開できるのは便利です。
どんなデバイスでも作業できる
Figmaはクロスプラットフォーム対応のツールであり、デスクトップだけでなく、タブレットやスマートフォンでも利用できます。
これにより、場所やデバイスに縛られることなく自由に作業を進められます。
外出先でのちょっとした確認や修正もスムーズに行えますし、自宅のデスクトップで開始した作業を出先のスマートフォンで確認して続けることも可能です。
作業の中断や遅れを最小限に抑えられる点も大きなメリットです。
デザインのシェアで複数人で編集できる
Figmaは共同編集が非常にスムーズに行えるツールです。
URLを共有するだけで、他のユーザーとデザインをリアルタイムで編集したり、フィードバックを受け取ったりすることが可能です。
Figmaアカウントを持っていないユーザーでも閲覧やコメントができるため、プロジェクトメンバー全員が同じ情報を共有して作業を進めることができます。
さらに、他のユーザーのカーソルも表示されるため、誰がどの部分を作業しているのかが一目でわかるのも便利です。
自動保存してくれる
Figmaは自動保存機能を備えているため、手動での保存をする必要がありません。
これにより、突発的なパソコンのクラッシュなどによるデータ消失のリスクを最小限に抑えられます。
何度も保存作業を行う手間を省き、デザイン作業に集中することができます。
また、軽快な動作でFigma自体がクラッシュすることも少ないため、心配なく使用できます。
これにより、作業の効率が大幅に向上します。
Figmaのデメリット
Figmaを利用することで多くのメリットが享受できますが、一部デメリットも存在します。
これらのデメリットを理解した上で、Figmaの利用を検討することが重要です。
- 日本語に十分対応していない
- Adobe製品との連携機能がない
- 出力できる拡張子が少ない
以下に、Figmaのデメリットについて詳しく説明します。
日本語に十分対応していない
Figmaはアメリカで開発されたデザインツールなので、日本語対応が不十分なのはご了承ください。
公式サイトやヘルプドキュメントは主に英語で記載されており、日本語でのサポートはまだ限定的です。
また、フォントのバリエーションに関しても、日本語フォントの選択肢が限られています。
「フォントまでこだわりたい」と考える場合には、他のデザインツールの検討も必要かもしれません。

とはいえ、日本人ユーザーが増えてきており、Figma Japanが設立されたことで、今後は日本語でのサポートも増えていくことが期待されています。
Adobe製品との連携機能がない
FigmaはAdobe製品との直接的な連携機能がありません。
デザイン業界で広く利用されているAdobe製品、特にイラストレーターやフォトショップとの互換性がない点はデメリットとなるでしょう。
イラストレーターで作成したベクター画像をコピーしてFigmaにペーストすることは可能ですが、ペーストしたデータは元のイラストと一部異なる場合があり、完全な編集が難しいことがあります。
Adobe製品との連携が必要なプロジェクトでは、他のツールを選択するか、他の方法を模索するのが賢明です。
出力できる拡張子が少ない
Figmaが提供するエクスポート機能のファイル形式は、2021年現在ではまだ限られています。
出力可能な拡張子は、PNG、JPG、SVG、PDFの4種類のみです。
デザインの納品ではPSDデータが求められるケースも多いため、Figmaだけでは不十分と感じるかもしれません。
どうしてもPSD形式での納品が必要な場合には、外部サービスを利用して変換する方法も検討する必要があります。
外部サービスを使用するにあたっては、変換の精度やセキュリティにも配慮することが重要です。
Figmaの使い道や目的に応じて、これらのデメリットがどれほど影響するかを検討してください。
上手にツールを活用するために、Figmaの持つ限界点も理解しておくことが大切です。
Figmaの主な使い方・できること
Figmaは、デザインやプロトタイプ作成に非常に便利なツールです。
その用途は多岐にわたり
- ワイヤーフレームの作成
- プロトタイプ
- グラフィックデザイン
- SNS用の投稿画像
- プレゼン資料の作成
まで幅広く対応しています。
それぞれの機能について詳しく見ていきましょう。
ワイヤーフレームの作成
ワイヤーフレームは、ホームページやアプリのインターフェースデザインの基本設計を行うための図です。
Figmaでは、デスクトップブラウザやスマートフォンの各種規格サイズのテンプレートが提供されています。
これを利用することで、迅速かつ効率的にワイヤーフレームを作成することができます。
Figmaのワイヤーフレーム機能を利用すれば、視覚的な構成を簡単に配置し、チーム全体で共有しながら作業を進めることができます。

コーディング作業に取り掛かる前に、ページ構成や要素の位置を確認することができるので、後々の修正作業もスムーズに行うことができるでしょう。
プロトタイプの作成
プロトタイプとは、製品やサービスの試作品を指しますが、Figmaではホームページやアプリのインタラクティブな試作品を簡単に作成することができます。
プロトタイプは、実際の動作を模擬するためのもので、ユーザーがどのように操作するかを事前に検証するのに役立ちます。
Figmaのプロトタイプ機能を利用することで、ワイヤーフレームを動的なコンテンツに変換し、ページ遷移やボタンの動作をリアルにシミュレーションできます。
これにより、開発段階でのフィードバックを得やすくなり、完成度の高い製品を短時間で作り上げることができます。
グラフィックデザイン(ホームページやWeb広告用)の作成
FigmaではホームページやWeb広告用のグラフィックデザインも簡単に作成できます。
あらゆる種類の画像を読み込むことができ、デザインの自由度が非常に高いのが特徴です。
Figmaを使えば、PhotoshopやIllustratorなどの専用ソフトを使わなくても、十分にプロのようなデザインを作り上げることができます。
また、チームでの共同作業もサポートしており、リアルタイムで他のメンバーとデザインを共有してフィードバックを受け取ることができます。
一度デザインを完成させれば、簡単にWebページや広告キャンペーンに適用することができるので、効率的なプロジェクト進行が可能になります。
プレゼン資料の作成
多くの人々がPowerPointを使ってプレゼン資料を作成していますが、Figmaでも同様に作成が可能です。
Figmaは直感的な操作が可能で、多彩なレイアウトやデザインコンポーネントを使用して、魅力的なプレゼン資料を作成できるのが強みです。
Figmaを使ってプレゼン資料を作成することで、他のメンバーとリアルタイムに共同編集ができます。
これにより、チーム全体で資料のクオリティを高めることができ、完成度の高いプレゼン資料ができあがります。

トライアル期間も設けられているので、一度試してみる価値があります。
SNSへの投稿画像の作成
SNSの普及により、企業や個人でもSNS用の投稿画像を頻繁に作成する必要があります。
Figmaは、ブラウザ上で手軽に画像を作成できるため、そのような需要にも最適です。
Figmaには多彩なテンプレートが用意されているため、初心者でも簡単にSNS用の画像を作成することができます。
マーケティング担当者にとって、迅速に高品質なビジュアルコンテンツを作り出すのは重要な業務の一環です。
Figmaを使えば、その作業を効率的に行うことができます。
Figmaの基本的な使い方
これからFigmaの基本的な使い方について説明していきます。
このガイドは、Figmaを初めて使う方が基本操作をマスターするためのもので、デザインの作成から共有、コメントの付け方までをカバーします。
アカウントを作成する
まずは、Figmaを使うためのアカウントが必要です。
Figmaの公式ホームページにアクセスし、「Get Started」をクリックしてください。
表示される画面では、Googleアカウントでログインするか、新しいメールアドレスとパスワードでアカウントを作成します。
Figmaはブラウザ上で動作するので、ソフトウェアをダウンロードする必要はありません。
ただし、デスクトップアプリもあり、こちらをインストールすることでオフラインでも作業が可能です。
ログインが完了すると、Figmaを使い始める準備が整います。
日本語化する
FigmaのUIを日本語に変更することも可能です。
日本語化するには、右上のプロフィールアイコンをクリックし、「Settings」を選択します。
設定画面の「Language」セクションから「Japanese」を選択すると、Figmaのインターフェースが日本語に変わります。

日本語の方が使いやすい方にとっては、この設定は作業効率を高める助けとなりますので、ぜひお試しください。
フレームを作る
デザインを始めるには、まず「フレーム」と呼ばれるキャンバスを作成します。
ツールバーから「フレームツール」を選び、右側のメニューに表示されるフレームサイズリストから適切なものを選択します。
このフレーム上にデザインを開始することで、スマートフォン向けのUIを直感的に作成することができます。
フレームが設定できたら、次は具体的なデザインの作成に進みます。
デザインを作る
Figmaでデザインを作成するのは非常に簡単です。
ツールバーから図形ツールやテキストツールを選び、キャンバス上に配置します。
例えば、四角い図形をドラッグ&ドロップで作成し、その上にテキストを配置することができます。
また、キーボードショートカットの「Ctrl+C」でコピー、「Ctrl+V」でペーストを使えば、同一の要素を複数配置するのも簡単です。
デザインの詳細設定は右側のプロパティパネルで行い、フォントや色、配置などを微調整することができます。
プロトタイプを作る
デザインが完成したら、次はプロトタイプを作成します。
まずは右側のタブメニューから「Prototype」モードに切り替えます。
各画面やボタンによるページ遷移をシミュレートするために、リンク設定を行います。
リンクを設定するには、各要素から矢印を引くだけで簡単に接続が可能です。
これで、ユーザーが実際にどう操作するかのシミュレーションができます。
プロトタイプが完成したら、右上の「Present」ボタンをクリックしてプレビューを開始します。
別ウィンドウで動的に確認することができます。
出力する
Figmaで作成したデザインは、様々な形式で出力することができます。
右側のメニューにある「Export」をクリックし、「PNG、JPG、SVG、PDF」などの形式を選んで保存しましょう。
必要な形式を選択し、保存場所を指定すれば完了です。
この機能を利用して、作成したデザインをクライアントやチームメンバーと共有することが容易になります。

出力したファイルは他のデザインツールでも利用可能です。
共有する
Figmaの強力な機能のひとつが、デザインをチームで共有できる点です。
右上の「Share」ボタンをクリックし、共有したい相手のFigmaアカウントやメールアドレスを入力すれば、簡単にデザインを共有できます。
また、編集権限を持つユーザーを指定することも可能です。
共有リンクを生成してメールやチャットで送ることで、Figmaアカウントを持っていない人ともデザインを共有することができます。

チームの共同編集やフィードバックを受けるのに非常に便利です。
コメントを付ける
Figmaにはコメント機能も付いており、共同編集者同士でリアルタイムに意見を交換することができます。
ツールバーの「コメントツール」をクリックし、コメントを追加したい箇所をクリックしてテキストを入力します。
コメントが追加されると、他のユーザーにも視覚的に分かりやすく表示されます。
また、コメントには返信ができ、スレッド形式で議論を重ねることができます。
これにより、プロジェクト全体のフィードバックや修正点を一目で確認しやすくなります。
上記のように、Figmaはデザイン作成から共有、フィードバックまでを一貫して行うことができる強力なツールです。
ぜひ使いこなしてみてください。
Figmaのツールの種類
ツールバーには以下のツールがあります。
ショートカットキーと機能をあわせて表にしたので参考にしてみてください!
| ツールの種類 | ショートカット操作 | 機能 |
| 移動 | Vキー | フレーム上に追加した要素をドラッグで動かせる |
| 拡大縮小 | Kキー | テキストの枠をドラッグしてフォントサイズを拡大・縮小できる |
| フレーム | Fキー | キャンバス上に任意の大きさの空白フレームを追加できる |
| セクション | シフト+Sキー | セクションを追加できる。セクションの中に入った要素はグループとして一緒に移動できる |
| スライス | Sキー | 書き出したい画像の範囲を指定できる |
| 長方形 | Rキー | 長方形を追加できる |
| 直線 | Lキー | 直線を追加できる |
| 矢印 | シフト+Lキー | 矢印を追加できる |
| 楕円 | Oキー | 楕円を追加できる |
| 画像/動画を配置 | Ctrl+シフト+Kキー | 画像や動画を配置できる |
| ペン | Pキー | ペジェ曲線などで好きな形を書くことができる |
| 鉛筆 | シフト+Pキー | フリーハンドで線が引くことができる |
| テキスト | Tキー | テキストを追加できる |
| 手のひらツール | Hキー | ドラッグしてキャンバス全体を動かすことができる |
| コメントの追加 | Cキー | コメントが追加できる |
Figmaの料金プラン

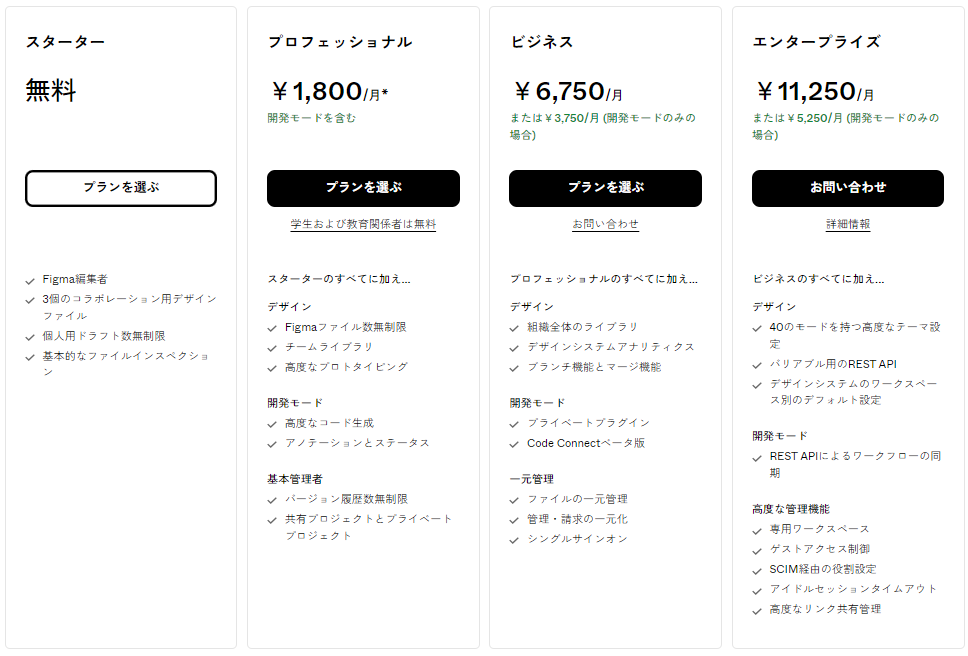
画像引用:Figma
Figmaには、目的や利用者の規模に応じた4つの料金プランが用意されています。
初心者から大規模な企業まで、各プランにおいて異なる機能や利用制限がありますので、用途に合わせて選択することができます。
以下では、それぞれのプランについて詳しくご紹介します。
スターター
スタータープランは、Figmaを無料で試してみたい方に最適なプランです。
Figmaの基本的なデザインツールを利用できるほか、オートレイアウトやコンポーネント、プロトタイプなどの機能も使えます。
また、30日間のバージョン履歴も保持されるため、手軽にデザインの変更履歴を確認することができます。
このプランでは、Projectあたり3File、1Fileあたり3Pageまでという制限があるものの、無制限の下書き作成が可能です。
このため、小規模な企画や試作品の制作には十分対応できます。
また、Projectに参加するViewerやEditorの数は無制限なので、チームでの共同作業も問題ありません。
Figmaプロフェッショナル
Figmaプロフェッショナルプランは、複数のプロジェクトを同時に進行させたいチームにおすすめのプランです。
月額料金は1800円ですが、年間契約にした方がお得に利用できます。
特徴として、スタータープランであったプロジェクトやファイル数の制限がなくなります。
このプランでは、すべてのスターター機能に加えて、プロトタイプのビデオや音声での会話機能が利用可能です。
また、無制限のバージョン履歴が保持されるので、過去のデザイン変更も全て確認できます。

他にも、パスワード保護やプロトタイプ共有管理など、セキュリティ機能も充実しています。
Figmaビジネス
ビジネスプランは、チーム数が無制限で利用できる点が大企業にとっての大きな魅力です。
年間契約のみで月額料金は6750円になります。
プロフェッショナルプランのすべての機能に加え、さらに高度なセキュリティと管理機能を提供します。
ビジネスプランでは
- 共有フォント
- ブランチ機能
- 組織全体のデザインシステム
- プライベートのウィジェットとプラグイン
など、企業全体での効率的なデザイン作業を支援する機能が揃っています。
また、デザインシステムアナリティクスやリンクアクセス制御、一元管理など、管理業務を効率化するための機能も豊富です。
エンタープライズ
エンタープライズプランは、最大限のセキュリティとカスタマイズを求める大企業に最適なプランです。
年間契約で月額料金は11250円となります。
このプランでは、Figmaの専門チームと連携しながら、専任マネージャーからのサポートを受けることができます。
ビジネスプランのすべての機能に加え、SCIM経由の役割の割り当てや外部コンテンツへのアクセス、企業ネットワークのアクセスなどの機能が提供されます。
また、専任のアカウントマネージャーがサポートしてくれるため、複雑な設定や効率的な運用が可能です。

セキュリティ対策も万全に行われるので、大規模なデザインプロジェクトや機密性の高いデータを扱う企業にとって非常に魅力的です。
Figmaがおすすめな人
Figmaはデザインツールとして、特に協力的で柔軟な機能を持っています。
そのため、デザイナーだけでなく、プロジェクトマネージャーや開発者、マーケティングチームなど、さまざまな職種の人にとってもおすすめです。
直感的なインターフェースと高度なコラボレーション機能が魅力なので、多くの人々に役立つでしょう。
チームで共同作業することが多い人
Figmaは非常に強力なコラボレーションツールを備えており、リアルタイムで複数のメンバーが同時にデザインに参加することができます。
全員が最新のデザインを見ながら意見を交換したり、即座にフィードバックを反映したりすることができます。
これにより、コミュニケーションがスムーズになり、プロジェクトの進行も効率的に行えます。
特にリモートワークが増えている現代において、この機能は非常に有用です。
アプリではなくブラウザで利用したい人
Figmaはブラウザベースのツールとして開発されており、特定のソフトウェアをインストールする必要がありません。
そのため、どのデバイスからでも簡単にアクセスでき、作業環境に制約が少なく、非常に便利です。
学校や職場のPC、カフェのノートパソコンからでも、同じデザインファイルをシームレスに編集できます。

ブラウザのみで作業が完結するため、環境依存を気にせずに利用できるのが魅力です。
無料で使いたい人
Figmaは無料プランも提供しており、予算が限られている個人や小規模チームにとっては特にありがたいです。
無料プランでも基本的な機能はほとんど使えるので、プロジェクトの初期段階や学習目的で使うには十分です。
もちろん、有料プランにアップグレードすれば、さらに多くの機能やストレージが利用可能なので、必要に応じて選択肢も広がります。
日本語対応していなくても気にしない人
Figmaのインターフェースは現時点で完全な日本語対応がされていない部分もありますが、英語が分かる方やツールの操作が直感的に行える方にとっては、大きな問題とはならないでしょう。
さらに、オンラインコミュニティやチュートリアルも充実しているため、困った時にはサポートを利用することで解決策を見つけやすいです。
ツールの基本操作さえ理解できれば、言語の壁はそれほど高くないと感じるでしょう。
Figmaの料金プランに関する注意事項
Figmaを利用する際の料金プランについては、注意点がいくつかあります。
利用するプランに応じて機能や料金が異なるため、自分に合ったプランを選ぶことが非常に重要です。
特に、チーム単位での支払い方法や機能制限について理解しておくと、無駄な出費を防ぐことができますよ。
有料プランをキャンセルすると機能が制限される
Figmaの有料プランをキャンセルすると、機能が制限されるので注意が必要です。
有料プランでは、無制限バージョン履歴やチームでの無制限のコラボレーションが可能ですが、キャンセル後はこれらの便利な機能が使えなくなります。
キャンセルを希望する場合は、管理ダッシュボードの「スターターチームにダウングレード」ボタンをクリックするといいでしょう。
ただし、支払い済みの期間が終了するとともにデータが制限されることも忘れずにチェックしてくださいね。
「can edit」を安易にクリックしない
Figmaを初めて利用する方は「can edit」を安易にクリックしないように注意が必要です。
編集権限を持つ人数により料金が変動する仕組みなので、閲覧のみの権限を持っている人が「can view」から「can edit」に変更するとそのまま料金が増えてしまいます。

このシステムを理解していないと、意図せず費用がかさんでしまうことになりますので、Figmaの利用方法について初期段階でチーム全員に説明しておくのが良いでしょう。
編集可能なアカウント数に応じて料金が設定される
Figmaではチーム単位で支払を行う仕組みなので、編集権限を持つアカウントの数に応じて料金が設定されます。
例えば、プロフェッショナルプランでは1アカウントあたり月々$15が課金されます。
編集権限を持つメンバーが増えるごとに追加費用が発生しますので、必要のないメンバーに編集権限を与えないよう慎重に管理することが重要です。
このような料金設定をしっかり理解することで、余計なコストを削減することができますよ。
figmaに関するよくある質問
Figmaを初めて使う方や、すでに使っている方からよくある質問を挙げました。
ここでは、Figmaに関する基本的な質問とその答えを紹介しますので、ぜひ参考にしてください。
figmaのログイン方法は?
Figmaにログインする方法はとても簡単です。
- まず、Figmaの公式ウェブサイトにアクセスします。
- 次に、右上にある「ログイン」ボタンをクリックし、メールアドレスとパスワードを入力します。
- 既にアカウントを持っている場合は、そのままログインできますが、まだアカウントを持っていない場合は、「新規登録」からアカウントを作成してください。
- ログイン画面に到達したら、まずメールアドレスを入力します。
- その後、パスワードを入力し、「ログイン」ボタンをクリックします。
注意点として、メールアドレスとパスワードは正確に入力する必要があります。
また、SNSアカウント(GoogleやFacebook)を利用してログインすることも可能です。
これらのオプションを利用すると、より簡単にログインできます。
figmaは初心者でも使い方が簡単って本当?
Figmaは初心者でも使いやすいデザインツールです。
直感的なインターフェースと豊富なチュートリアルが揃っており、デザインの基本操作をすばやく習得できます。
また、Figmaは全てブラウザ上で動作するため、特別なソフトウェアをインストールする必要がなく、どこでも使えるという利点があります。
Figmaの公式ウェブサイトでは、初心者向けのチュートリアルが豊富に用意されています。
これにより、基本的な使い方から専門的なテクニックまで、ステップバイステップで学ぶことができます。

Figmaには活発なユーザーコミュニティがあり、質問や問題がある場合には多くのサポートを得ることができます。
figmaでテンプレートの使い方とは?
Figmaのテンプレートはあらかじめ作成されたデザインの雛形で、これを元に新しいプロジェクトを簡単に開始することができます。
テンプレートはFigmaのコミュニティから無料でダウンロードでき、プロトタイプやUIデザインなど様々な用途に利用することができます。
- まず、Figmaのコミュニティページにアクセスし、必要なテンプレートを検索します。
- 好みのテンプレートを見つけたら、「ダウンロード」ボタンをクリックして自分のアカウントに追加します。
追加されたテンプレートはそのまま使用することもできますが、プロジェクトのニーズに合わせてカスタマイズすることも可能です。
カスタマイズ方法は非常に簡単で、ドラッグ&ドロップやテキストの編集で変更を加えることができます。
Figmaのプランは目的に合わせて選択しましょう!
Figmaはウェブベースで動作するため、インストールが不要で、インターネットに接続さえしていればどのデバイスからでもアクセスできます。
特にチームでの協働作業が効率的に進められる点が大きな魅力です。
リアルタイムでの編集やコメント機能を活用することで、コミュニケーションのスピードや質が向上します。
また、Figmaは無料プランと有料プランがあり、無料プランでも基本的な機能は十分に利用できますが、プロや企業向けには有料プランの導入がおすすめです。

 で
で