この記事でわかること
- ワイヤーフレームって何?
- ワイヤーフレームはどのように使うの?
- ワイヤーフレームの使い方のコツは?
この記事の目次
Webサイトのワイヤーフレームとは
 ワイヤーフレームとは、日本語に直訳するとワイヤー(導線)とフレーム(枠組み)で、Webサイトのレイアウトや要素の配置を決めるための設計図のことです。
Webサイトに載せる情報や要素の配置を視覚化し、骨組みを作るときに使用します。
ワイヤーフレームは、ツールを使用したり手書きでスケッチしたりして作成します。
ワイヤーフレームの役割は、Webサイトの設計図を作成することで全体像を把握できることです。
その結果、チームメンバーとの共有やクライアントとの打ち合わせに非常に役立ちます。
ワイヤーフレームとは、日本語に直訳するとワイヤー(導線)とフレーム(枠組み)で、Webサイトのレイアウトや要素の配置を決めるための設計図のことです。
Webサイトに載せる情報や要素の配置を視覚化し、骨組みを作るときに使用します。
ワイヤーフレームは、ツールを使用したり手書きでスケッチしたりして作成します。
ワイヤーフレームの役割は、Webサイトの設計図を作成することで全体像を把握できることです。
その結果、チームメンバーとの共有やクライアントとの打ち合わせに非常に役立ちます。
ワイヤーフレームの作り方
 実際にWebサイトを作成するときに、ワイヤーフレームをどのように使用していくかを4つのステップで解説します。
具体的には以下の通りです。
実際にWebサイトを作成するときに、ワイヤーフレームをどのように使用していくかを4つのステップで解説します。
具体的には以下の通りです。
- 情報を整理する
- スケッチしてレイアウトを決める
- ツールで下書きをする
- ツールで清書をする
1.情報を整理する
まずは、Webサイトに掲載する情報や要素をリストアップしていきます。 たとえば、以下の情報が考えられます。- サイトのロゴ
- イメージ画像
- 会社情報
- 商品ページに飛ぶボタン

デジハク編集長
Webサイトを作成する目的を明確にしてからリストアップしていきましょう。
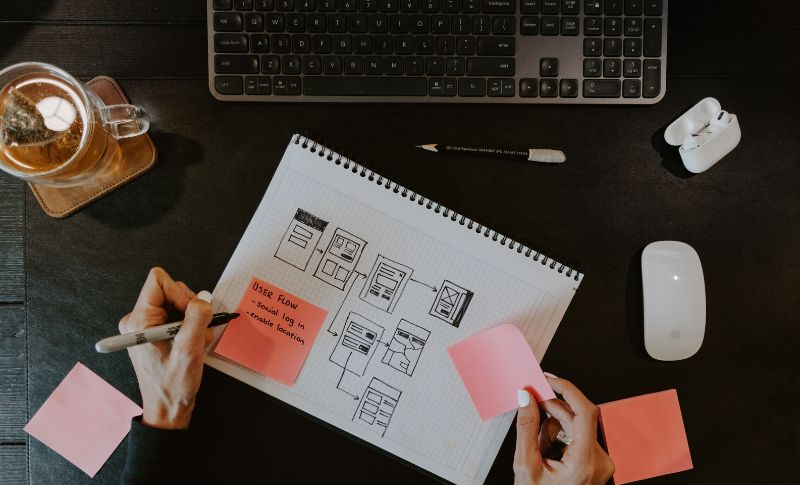
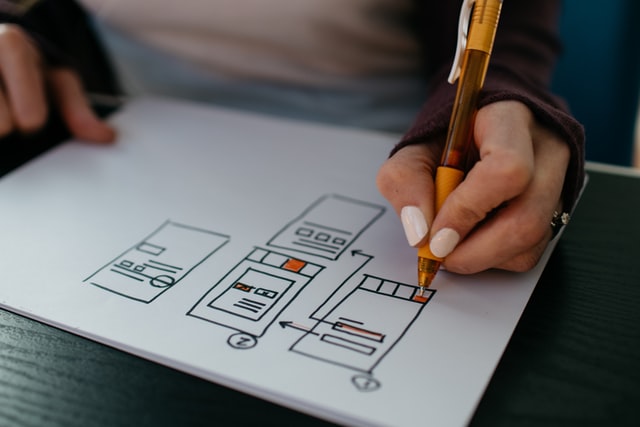
2.スケッチしてレイアウトを決める
作成するWebサイトの情報や要素を洗い出したら、手書きでスケッチをしてレイアウトを決めていきます。 Webサイトのレイアウトは大きく分けて5種類あります。| レイアウトの種類 | 特徴 | 用途 |
| シングルカラム | 縦長で一列 | ランディングページ |
| マルチカラム | 横に2、3列で分かれている | ポータルサイト・ニュースメディア |
| カードタイル型 | 四角形に並べて各要素に 画像やテキストを入れる | ブログ、ECサイト |
| ノングリッドレイアウト | 不規則で自由な設計 | 個性を出したいWebサイト |
| フリーレイアウト | テキスト・画像・イラストを自由に配置できる | 個性を出したいWebサイト |
3.ツールで下書きをする
スケッチでWebサイトのレイアウトを作成したら、ツールを使用して整理した情報を元に必要な要素を図形で追加していきます。 下書きの段階では、チームメンバーと共有し編集する可能性があるため、まだテキストに書かずに要素の図形のみで問題ありません。4.ツールに清書をする
最後にツールを使って清書をしていきます。 実際に使用するテキストや画像を入れていき、具体的にワイヤーフレームを作成します。
デジハク編集長
リリースに近い状態で清書することで、Webサイトの全体像が把握でき、ユーザーの導線やコンセプトに合った設計になっているかなどを確認できるでしょう。
Webデザインにワイヤーフレームが必要な理由・効果とは
 ワイヤーフレームはWebサイトを制作する際に、構成を視覚的に整理するために作成しています。
そのため、ワイヤーフレームが欠かせない理由としては、コンテンツの情報を整理できることで、具体的な配置などのレイアウトを決めやすくできる効果があります。
ワイヤーフレームはWebサイトを制作する際に、構成を視覚的に整理するために作成しています。
そのため、ワイヤーフレームが欠かせない理由としては、コンテンツの情報を整理できることで、具体的な配置などのレイアウトを決めやすくできる効果があります。
ワイヤーフレームを作成するときの重要なポイント
 ワイヤーフレームを作成するときのちょっとしたコツを5つ解説します。
完成までをスムーズにしてくれるポイントを集めたので、ぜひ参考にしてみてください。
ワイヤーフレームを作成するときのちょっとしたコツを5つ解説します。
完成までをスムーズにしてくれるポイントを集めたので、ぜひ参考にしてみてください。
1.ターゲットを明確にする
ワイヤーフレームを作成する前には、ターゲットを明確にしておきましょう。 どのようなユーザーをターゲットにするのかによって、Webサイトのコンセプトや文章・配置する要素が大きく変わってきます。 Webサイトを作る前はペルソナと呼ばれる具体的な人物像を設定しておくと作成がスムーズにいきます。 たとえば以下のような通りです。- 性別
- 年齢
- 仕事
- 家族構成

デジハク編集長
Webサイトに訪れる人を明確化し、その方々に刺さるような文章やサイト設計にしていきましょう。
2.ワイヤーフレームにコメントをしておく
ワイヤーフレームを作成しているときは、コメントを残しておくといいでしょう。 チームメンバーやクライアントがデザインを決定する時の判断材料になるためです。 ワイヤーフレームは、視覚的にWebサイトの設計を共有し誤解や混乱を防ぐためにも存在しています。 コメントがあれば設計者の意図を理解し、他のメンバーやクライアントと方向性を一致させられるので、完成間近での大幅な修正も防げるでしょう。 いいWebサイトを作るためにもコメントは必要です。3.フォントや余白は8の倍数
フォントや余白は8の倍数がオススメです。 なぜなら、Webサイトのフォントや余白のサイズは8の倍数でできているためです。 大きさを半分にしても4なので、不自然な大きさや余白が生まれません。
デジハク編集長
8の倍数に設定したWebサイトは、見る人にも作る人にも優しいのです。
4.テキストは具体的に書く
テキストは具体的な内容にすることで、クライアントもWebサイトの完成のイメージがしやすいです。 ダミーテキストで入力する場合もありますが、満足度の高いWebサイトを作るためにも具体的な文章がオススメです。 クライアントの考える時間も減らせるので、ぜひ参考にしてみてください。5.SNSにシェアしたときのサイズを意識
近年では、WebサイトをSNSでシェアするのは当たり前です。 そのため、事前にアイコン画像のサイズをチェックしておきましょう。 SNSのシェアのサイズは、横1200px×縦630pxで作るのがオススメです。
デジハク編集長
1:1.91の比率を守っておくことで、サイズを変更しても表示が大きく乱れることはないでしょう。
無料で使えるワイヤーフレームのツールやアプリ
 ワイヤーフレームワークの作成の際に便利なツールを使用します
無料と有料のツールを2つ解説するので、ぜひ参考にしてみてください。
ワイヤーフレームワークの作成の際に便利なツールを使用します
無料と有料のツールを2つ解説するので、ぜひ参考にしてみてください。
1.CACOO
CACOOは、クラウド上でワイヤーフレームを作成するツールです。 ワイヤーフレームの種類もいくつかあります。- PCのWebサイト用
- iOS版
- Android版
- アプリ用

デジハク編集長
14日間の無料トライアルがあるので、ぜひその期間に試してみてください。
2.AdobeXD
AdobeXDは、ワイヤーフレームを作成するために開発された編集ソフト。 多くの企業で導入されているので、複数のメンバーと同時に共有ができたり編集したりできる機能がついていてスムーズにやり取りができます。 AdobeXDは有料プランもありますが、基本機能を不自由なく使えるスタータープランという無料プランもあるので、ぜひご利用ください。3.figma
Figmaは、Webブラウザ上でUIデザインやデザイン構成案が作成できるデザインツールです。 Figmaを使用するメリットとしては- 他のデザインツールよりも操作性や使用しやすい
- Web上で操作ができる
4.エクセル
ツールを使用せずとも、エクセル・パワーポイントでもワイヤーフレーム作りをすることができます。 エクセルであれば使用したことがある方が多いため、扱いに慣れています。 そのため、クライアントと共有する際にも使用方法などの説明を省くことができるでしょう。 下記にはデザインに関して、おすすめのツールの詳細が載っています。 違いの比較もできるため、気になる方はチェックしてみてください!おすすめWebデザインツール10選!【初心者向け】
ワイヤーフレームに関するよくある質問
 ワイヤーフレームに関して、よくある質問に一つ一つお答えしていきます。
ワイヤーフレームに関して、よくある質問に一つ一つお答えしていきます。
ワイヤーフレームを学べる本はどのような本ですか?
ワイヤーフレームに特化して載っている本は見かけませんが、Webデザインの基本や情報設計について記載している内容の本には載っていることが多いです。 おすすめとしては- IA/UXプラクティス モバイル情報アーキテクチャとUXデザイン
- 今日からはじめる情報設計 -センスメイキングするための7ステップ
- 情報アーキテクチャ 第4版 ―見つけやすく理解しやすい情報設計
WordPressのワイヤーフレームとは何ですか?
WordPressで自分一人で好きなように制作する際に、ワイヤーフレームはなくても作ることができます。 しかし、自由に好きな要素を盛り込み過ぎると、伝えたいことや強調したいことにインパクトを与えることが難しくなったり、まとまりが無くなります。 そのため、デザインを統一するためにWordPressでもワイヤーフレームは使用するべきということになります。サイトマップとワイヤーフレームの違いは何ですか?
サイトマップとワイヤーフレームの違いは「使用するタイミング」です。- サイトマップ:Webサイト制作した後の運用時
- ワイヤーフレーム:1ページごとの制作時
Webサイト作成作業に重要なワイヤーフレームを活用しよう
 ワイヤーフレームの活用方法やワイヤーフレームを使用するときのコツを解説しました。
ワイヤーフレームを使用するときのポイントは以下です。
ワイヤーフレームの活用方法やワイヤーフレームを使用するときのコツを解説しました。
ワイヤーフレームを使用するときのポイントは以下です。
- 作成するWebサイトの情報や要素を整理する
- スケッチして使用するレイアウトを決める
- ツールで下書きをする
- ツールで清書をする

 で
で