デザインツールのFigmaを活用する中で、「もっと個性的なフォントを使いたい!」と思ったことはありませんか?
パッケージされたデフォルトフォントだけでは満足できない、特に日本語デザインを行う場合には、さらに多くのフォントが必要になる場面が多いですよね。
この記事では、Figmaで新しいフォントを追加する方法と、一括でフォントを変更するテクニックについて解説していきます。
Figmaのフォント設定方法
Figmaでデザインを始める際、フォントの設定は重要です。
フォントを適切に選ぶことで、デザインがよりプロのように見え、読み手に対して効果的なメッセージを伝えることができます。
基本的なフォントの設定方法を覚えておきましょう。
フォントの選び方
Figmaでは複数のフォントオプションが用意されており、自分のプロジェクトに最適なフォントを選ぶことができます。
- まずテキストツールを選択してテキストを入力します。
- 右側のプロパティパネルでフォントドロップダウンメニューを開きます。
ここでフォントの一覧から希望のものを選びましょう。
フォントサイズの設定
フォントサイズの調整も重要なポイントです。
- フォントサイズを変更するには、テキストを選択します。
- 右側のプロパティパネルで「フォントサイズ」フィールドに値を入力するか、ドロップダウンメニューから適切なサイズを選択します。
デザイン全体のバランスを見て、最適なサイズを見つけましょう。
フォントスタイルの変更
フォントスタイルには、通常体、ボールド体、斜体などが含まれます。
これらのスタイルを使い分けて、テキストに強調やバリエーションを持たせましょう。
フォントスタイルを変更するには、選択したテキストのプロパティパネルで希望するスタイルボタンをクリックします。
カスタムフォントの追加方法
既存のフォントに加えて、カスタムフォントもFigmaに追加できます。
- まず、PCにインストールされているフォントファイル(.ttfや.otfなど)を準備します。
- Figmaのデザインファイルを開き、テキストを入力します。
- プロパティパネルから「カスタムフォント」を選び、PC上のフォントファイルを指定します。
フォント設定の一括変更
プロジェクトが大規模になると、フォント設定を一括で変更することが便利です。
Figmaの「Styles」機能を活用すると、デザイン全体で使われているフォントを一括で管理・変更できます。
まず、「Text Styles」を作成し、それをテキストに適用することで、一つの場所から全体のフォント設定を変更できます。
フォント設定の保存方法
一度設定したフォントを今後のプロジェクトでも簡単に利用したい場合、スタイルとして保存しておくと便利です。
- Figmaのプロパティパネルで「+」ボタンをクリックします。
- 新しいテキストスタイルとして保存することで、他のプロジェクトで簡単に再利用が可能です。
以上がFigmaでのフォント設定方法に関する基本的な情報です。
他にも詳細な設定や便利なショートカットがたくさんありますので、自分のデザインニーズに合った使い方を見つけてください。
Figmaでローカルフォントを設定する方法
Figmaでのローカルフォントの設定は、アプリケーション版のFigmaでのみ利用可能ですので、ウェブ版では設定できない点に注意してください。
ダウンロードとインストールの手順
- Figmaの公式サイトにアクセスし、適切なバージョン(Windows、macOS、Linux)を選択してダウンロードします。
- インストーラーを起動し、画面の指示に従ってインストールを進めます。
- Figmaアプリを開き、既存のアカウントでログインするか、新しいアカウントを作成してログインします。
アカウント作成のポイント Figmaのアカウントを作成する際には、メールアドレスとパスワードを入力するだけで簡単に作成できます。
さらに、GoogleアカウントやMicrosoftアカウントでの連携も可能なので、普段から使用しているアカウントで簡単にログインすることができます。

いろいろなプロジェクトで使うことになるので、覚えやすいアカウント情報を設定しておくとよいでしょう。
Figma Desktopでローカルフォントを使う準備
Figma Desktopアプリをインストールし、ログインが完了したら、次にローカルフォントを使用できる準備をします。
ローカルフォントを使用するためには、Figmaがフォントを正しく認識できるように設定を行う必要があります。
Desktop版の利点
Figma Desktop版を使用することで、ローカルに保存されたフォントをFigmaのデザインに取り入れることができます。
これにより、自分だけの独自のフォントやライセンス契約があるフォントを利用して、プロフェッショナルなデザインを作り上げることが可能になります。
フォントインストールの確認
ローカルフォントをFigmaで使用するためには、まずお使いのパソコンにそのフォントが正しくインストールされているか確認してください。
- Windowsの場合は「フォント設定」
- macOSの場合は「Font Book」
上記を開き、目的のフォントが一覧に表示されていることを確認します。
インストールされていない場合は、そのフォントファイルをダウンロードし、インストールを行ってください。
新しいデザインファイルの作成
- まずはFigmaで新しいデザインファイルを作成します。
- 画面左上の「+」ボタンをクリックして新規プロジェクトを開きます。
- キャンバスにテキストツールを利用してテキストボックスを作成します。
- テキストボックスを選択した状態で、上部のツールバーからフォントを選択できるドロップダウンメニューを開きます。
ローカルフォントの選択と設定
ドロップダウンメニューを開いたら、ローカルフォントの一覧が表示されるはずです。
ここから使用したいフォントを選択します。
サブフォルダがある場合もあるので、目的のフォントをしっかり確認して選びましょう。
フォントを選択すると、テキストボックスにそのフォントが適用されます。
デザインの雰囲気に合ったフォントを選ぶことで、デザイン全体の印象が大きく変わるので、慎重に選んでください。
FigmaでWindows・Macのローカルフォントを使う方法
Figmaでデザインを行う際に、ローカルフォントを使用するとデザインの幅がグッと広がりますね。
ここでは、WindowsとMacそれぞれでローカルフォントをFigmaに取り込む方法を詳しく説明します。これでデザインのクオリティをさらにアップさせましょう!
Windowsでローカルフォントを使う
Windows環境でFigmaにローカルフォントを取り込む手順は以下の通りです。簡単なステップで進められるので、初心者の方でもすぐに設定できますよ。
- まずは、Figmaの公式サイトからフォントインストーラーをダウンロードします。
- ダウンロードが完了したら、インストーラーを実行してプログラムをインストールしてください。
- Figmaを開き、任意のテキストボックスをクリックしてください。すると、テキストプロパティのメニューが表示されます。
- このメニューから「フォントファミリ」を選択すると、インストールされているローカルフォントが一覧で表示されます。
これであなたのPCにインストールされているフォントがFigmaで使えるようになります。
ここから使用したいフォントを選ぶだけで、テキストにそのフォントが適用されます。
Macでローカルフォントを使う
Mac環境でもWindowsと同じように、簡単な手順でローカルフォントをFigmaに取り込むことが可能です。以下の手順を参考にしてください。
- まず、Figmaの公式サイトからMac版フォントインストーラーをダウンロードします。
- ダウンロードが完了したら、インストーラーを開いてプログラムをインストールしてください。
- 次に、Figmaを開いてテキストボックスを選択します。
- テキストプロパティの「フォントファミリ」をクリックすると、インストールされたローカルフォントの一覧が表示されます。
- 使用したいフォントをクリックして選択すると、そのフォントがテキストに適用されます。
インストールが終わると、Figmaがローカルフォントを自動的に認識します。これで、Macへのフォントインストールは完了です。
これでデザインが一層クリエイティブになること間違いなしです!
Figmaでフォントの一括変更する方法
Figmaでデザインを仕上げる際、全体の雰囲気を統一するためにフォントを一括で変更したい時があります。
このプロセスは複雑に見えるかもしれませんが、実は数ステップで簡単に行えます。
Figmaにはテキストスタイルという機能があり、これを活用することでフォントの一括変更がスムーズになります。
テキストスタイルを設定すると、一箇所で変更するだけで全ての関連部分に反映されます。
テキストスタイルの設定方法
まず、変更したいテキストボックスを選択します。
次に右側の「テキスト」パネルから「+」ボタンをクリックして、新しいテキストスタイルを作成します。
このスタイルに任意のフォント、サイズ、色などを設定します。これで設定されたフォントスタイルが他のテキストボックスにも適用できます。
手順
- テキストボックスを選択
- 右パネルの「テキスト」セクションで「+」ボタンをクリック
- 新しいスタイルに名前を付けて、フォント設定を行う
- スタイルを保存し、他のテキストに適用
テキストスタイルを活用することにより、時間と労力を節約できます。
インスペクターパネルを使っても従来の手法でフォントを一括変更することができます。
この方法は特定のテキスト層だけでなく、選択した複数のテキストボックスに対しても有効です。
複数のテキストボックスを選択後、右側のインスペクターパネルでフォントを変更します。
CtrlまたはCmdキーを使って複数の要素を選択することで、選択されたすべての要素に対して一括でフォントを変更することができます。
手順
- Ctrl/Cmdキーを押しながら複数のテキストボックスを選択
- インスペクターパネルの「テキスト」セクションに移動
- 希望するフォントを選択
- 設定が即時に反映されることを確認
こうすることで、特定の範囲内のフォントを手軽に管理することができます。
Figmaには多数のプラグインがあり、これらを使ってさらに効率的にフォントの一括変更が行えます。
おすすめのプラグイン
多くのデザイナーから高評価を受けている「Batch Styler」や「Font Replacer」などのプラグインがあります。
これらのプラグインを活用すると、プロジェクト全体のフォント一括変更が一層簡単になります。
使用方法
- プラグインパネルを開き、「Batch Styler」や「Font Replacer」を検索
- プラグインをインストール
- プラグインを起動し、フォントの一括変更を設定
- 変更が全てのテキストに適用され、一貫性のある仕上がりに
プラグインの力を借りることで、Figmaでのフォント管理が一層楽になりますよ。
注意点
Figmaでのフォント一括変更は、テキストスタイル、インスペクター、プラグインを組み合わせて行うことで、非常に効率的に進めることができます。
しかし、注意深く変更を行うことが重要で、特に大規模なプロジェクトでは、細心の注意を払ってくださいね!
Figmaデザインへのフォントの追加方法
Figmaには、多くの内蔵フォントがあらかじめ用意されています。
これらのフォントは、何も追加しなくてもすぐに利用することが可能です。
内蔵フォントを使用する際は、特別な設定やインストールが不要なので手軽に活用できます。
デザインの初期段階では、まず内蔵フォントを試してみるのがおすすめです。
Figmaに新しいフォントを追加するには、いくつかのステップを踏む必要があります。
- 追加したいフォントファイルをダウンロードします。
- ダウンロードしたフォントファイルをお使いのデバイスにインストールしましょう。
- Figmaのフォントメニューから新しくインストールされたフォントを選択すれば完了です。
フォントファイルのダウンロード
まずは、使いたいフォントファイルを提供しているウェブサイトからダウンロードします。
多くの場合、フォントは無料で提供されていることが多いですが、商用利用の場合はライセンスに注意が必要です。
TrueTypeフォント(.ttf)やOpenTypeフォント(.otf)が一般的にサポートされていますので、適切なファイル形式を選んでダウンロードしてください。
次に、ダウンロードしたフォントファイルをお使いのデバイスにインストールします。
- Windowsの場合:フォントファイルを右クリックして「インストール」を選択します。
- Macの場合:フォントブックを開き、フォントファイルをドラッグ&ドロップするだけで簡単にインストールができます。
インストール後は、お使いのデバイス内のどのアプリでも新しいフォントが利用できるようになります。
最後にFigmaでのフォント選択していきます。
- フォントがデバイスにインストールされたら、Figmaを開き、新しいデザインを作成するか既存のデザインを開きましょう。
- テキストツールを選び、テキストを追加或いは選択します。
- その後、Figmaの上部メニューからフォントドロップダウンを開き、インストールしたばかりのフォントを選択します。
これで、新しいフォントがデザインに適用されます。
おすすめのFigmaプラグイン5選
デザインツールFigmaを使いこなすためには、優れたプラグインの活用が欠かせません。
ここでは、デザイン作業を効率化し、クオリティを向上させるおすすめのFigmaプラグインを5つご紹介します。
これらのプラグインを導入することで、あなたのデザインプロセスがよりスムーズに進むことでしょう。
html.to.design

画像引用:html.to.design
html.to.designは、ウェブデザインを行っている人にとって非常に便利なプラグインです。
HTMLコードをインポートすることで、Figma上でそのままデザインを再現することができます。
これにより、コードベースのデザインを視覚的に確認しながら編集することが可能です。
このプラグインを使用する際には、まずインポートしたいHTMLコードを準備します。
そして、html.to.designにそのコードを入力すると、Figma内にそのデザインが自動的に構築されます。
CSSも含まれるため、ウェブデザインの再現度が非常に高いのが特徴です。
また、一部のインタラクションも再現されるので、プロトタイプ作成にも役立てることができます。
Find and Replase

画像引用:find-and-replace
Find and Replaceは、Figma内のテキストやレイヤー名を効率的に検索・置換するためのプラグインです。
デザインが大規模なプロジェクトになるほど、探しているテキストやレイヤーを見つけるのが困難になりますが、このプラグインがあれば簡単に管理できます。
使い方はとてもシンプルです。
- プラグインをインストールします。
- 自分が変更したいテキストやレイヤー名を入力します。
- 置換したい内容を設定します。
すると、一括して変更が適用されるので、手間をかけずに大量の修正を行うことができます。
特に、ブランドガイドラインやストーリーラインが頻繁に更新されるプロジェクトでは大変重宝します。
Nisa Text

画像引用:Nisa Text
Nisa Textは、テキストのスタイリングを簡単に行えるプラグインです。
あらゆるフォントスタイルやサイズを一括で管理できるため、デザインの統一感を保つのに非常に便利です。
特に、複数のプロジェクトを同時に進行している場合、異なるスタイルを素早く適用できるのが魅力です。
このプラグインの特徴は、まず自分好みのテキストスタイルをひとつひとつ手動で設定する必要がない点です。
プリセットを選ぶだけで、自動的にデザイン全体に適用されます。
また、スタイルの微調整も簡単に行えるので、プロジェクトごとに異なるニーズにも対応できます。

特に、チームでのコラボレーションやクライアントからのフィードバックの反映がスムーズに行えるのもメリットです。
Font Fascia

画像引用:Font Fascia
Font Fasciaは、フォント管理に特化したプラグインです。
プロジェクトごとに異なるフォントセットを作成・管理できるため、デザインの一貫性を保ちながら多様なスタイルに対応することができます。
フォントファミリーごとに分類されているので、必要なフォントをすばやく見つけることができます。
このプラグインを利用するには、まず使用したいフォントをリストに追加します。
次に、そのフォントをプロジェクト内で一括して適用することができます。
また、新しいフォントセットを簡単に切り替えることができるので、一つのデザインを異なるスタイルで試す際にも便利です。
特に、多言語対応のデザインや異なる文化背景に合わせたデザインを行う場合に重宝します。
Japanese Font Picker

画像引用:Japanese Font Picker
Japanese Font Pickerは、日本語フォントに特化したプラグインです。
数多くの日本語フォントを一括して管理でき、デザインに最適なフォントを簡単に見つけることができます。
日本語ならではの独特な文字表現もサポートしているため、より洗練されたデザインを実現できます。
使い方は非常に簡単です。
- プラグインをインストール後、日本語フォントのリストが表示されます。
- そこから選びたいフォントをクリックするだけで、即座にデザインに反映されます。
また、各フォントのプレビュー機能も備えているので、視覚的にフォントの違いを比較しながら選び出すことが可能です。
特に、日本語デザインに慣れていないデザイナーでも直感的に操作できるのがメリットです。
Figmaでのおすすめフォント一覧
Figmaのフォント選びはデザインの要とも言える重要なポイントです。
ここでは、Figmaで使えるおすすめのフォントをいくつか紹介していきます。
ヒラギノUD Sans:人間工学に基づいたデザインで読みやすさ抜群

画像引用:https://tech.excite.co.jp/
ヒラギノUD Sansは、ユニバーサルデザインの理念に基づいて設計されたフォントです。
そのため、視認性が高く、長時間の読書や多くの文字を読む場合でも疲れにくいのが特徴です。
ビジネス書類やウェブサイト、アプリのUIなど、どんな用途でも使いやすい万能フォントと言えます。
筑紫AMゴシック:温かみのあるデザインが特徴のモダンゴシック

画像引用:https://tech.excite.co.jp/
筑紫AMゴシックは、従来のゴシック体とは一味違う、人間味のあるデザインが特徴です。
文字の形がやわらかく、温かみを感じさせるので、カジュアルなデザインや親しみやすい雰囲気を出したい時に最適です。
特に、ブログやメディアサイトの記事にぴったりです。
A1ゴシック:力強さと安定感を兼ね備えたフォント

画像引用:https://tech.excite.co.jp/
A1ゴシックは、力強さと安定感を兼ね備えたフォントです。
シンプルでありながら存在感があり、タイトルや見出し、重要なメッセージを伝える際に非常によく使われます。
現代的なデザインにもフィットするので、さまざまな場面で活躍すること間違いなしです。
Futura:モダンとクラシックが融合したデザイン

画像引用:https://tech.excite.co.jp/
Futuraは、1920年代にドイツで生まれたフォントで、現在でも多くのデザイナーに愛用されています。
その理由は、モダンでありながらクラシックな印象を持つため、さまざまなデザインにマッチするからです。
特に、ブランドロゴやタイトルデザインでよく使われます。
Optima:洗練された美しさが魅力のセリフレスフォント

画像引用:https://tech.excite.co.jp/
Optimaは、非常に洗練された美しさが特徴のセリフレスフォントです。
文字の太さが均一ではなく、微妙に変化することで視認性が高まるデザインになっています。
これは読者に対してリラックスした印象を与えるため、雑誌や広告、ハイエンドな商品のパッケージデザインに最適です。
DIN:工業デザインのスタンダード

画像引用:https://tech.excite.co.jp/
DINは、もともとドイツの工業規格に基づいて設計されたフォントで、その機能性と読みやすさが魅力です。
シンプルでありながらしっかりとした存在感を持つので、インフォグラフィックや技術文書、ウェブサイトなど、幅広い用途で活躍します。
その直線的なデザインは、洗練されたモダンな印象を持たせるためにも最適です。
Figmaでのおしゃれな日本語フォント一覧
Figmaはデザインの世界において非常に強力なツールですが、使用するフォントによってそのデザインの質が大きく変わります。
ここでは、Figmaで利用できるおしゃれな日本語フォントをご紹介します。
デザインの際に役立つ情報としてぜひ参考にしてください。
にこ角

画像引用:にこもじ
にこ角は、丸みを帯びた可愛らしいデザインが特徴のフォントです。
ポップな印象を与えたいときにぴったりで、商品のパッケージデザインや子ども向けの冊子などに最適です。
文字の読みやすさも兼ね備えていますので、使い勝手が良いですよ。
たとえば、子ども向けの絵本やカジュアルなイベントのポスターなどで、このフォントは大活躍します。
また、ウェブサイトの見出しとして使用することで、ユーザーに親しみやすさを感じてもらえます。
851ゴチカクット

画像引用:851ゴチカクット
851ゴチカクットは、シンプルでありながら力強い印象を与えるゴシックスタイルのフォントです。
モダンなデザインにマッチし、企業のアニュアルレポートや技術書などでも使用されています。
視認性が高く、プロのような雰囲気を演出できます。
- 掲示板
- サインボード
- ウェブサイトのバナー
など、インフォーマルからフォーマルまで幅広い用途に対応できます。
シンプルなデザインでありつつも、力強いメッセージを伝えたいときに非常に効果的です。
クリアで読みやすい美しいラインがビジネスシーンでも大いに役立ちます。
せのびゴシック

画像引用:モーディー工場
せのびゴシックは、ストレートなラインにちょっとした余裕が感じられるフォントです。
少し遊び心がありつつも、しっかりとしたシルエットを保っています。
柔らかな曲線と直線が合わさっており、様々なシーンで汎用性が高いフォントです。
例えば、カジュアルなブランドのロゴや商品のパッケージデザインに使うと非常に効果的です。
また、SNSの投稿イメージやアプリ内のナビゲーションなどにも適しています。
このフォントは少しの工夫で独自性を持たせることができ、デザインに個性を加えます。
かんじゅくゴシック

画像引用:BOOTH
かんじゅくゴシックは、レトロ感と現代的なデザイン要素がうまく融合したフォントです。
どこか懐かしさを感じさせるデザインでありながら、モダンな印象も持っています。
そのため、様々な場面で使用することができる万能フォントです。
レトロな雰囲気のカフェメニューや、ヴィンテージ風のポスター作りに最適です。
また、イベントの招待状やショップのロゴに使えばオシャレ度が一気にアップします。
このフォントを使うことで、ノスタルジックな魅力を簡単に追加することが可能です。
うつくし明朝体+

画像引用:FLOP DESIGN
うつくし明朝体+は、その名前の通り、美しいシルエットが特徴の明朝体フォントです。
細部のディテールまで精巧に作りこまれており、作品や文章のクオリティを高めます。
高級感がありつつも読みやすさを保っているので、多くのデザイナーに愛用されています。
- 高級感を求められるカタログ
- ブックカバー
- フォーマルな招待状
などにこのフォントを使用するのがおすすめです。
また、ブランドのロゴやウェディング関連のデザインなど、特別なイベントを彩る場面でも一役買います。
このフォントで文字を書くだけで、エレガントで洗練された印象を与えられます。
Kaisei Opti

画像引用:Google
Kaisei Optiは、モダンで洗練されたスタイルのフォントで、バランスの取れたデザインが特徴です。
シンプルでありながらもエレガンスを感じさせ、読みやすさも抜群です。
デジタルコンテンツから印刷物まで幅広く活用できます。
ウェブサイトの本文やプレゼンテーション資料など、視認性が求められる場面に最適です。
また、雑誌のレイアウトや広告のキャッチコピーにも適しています。
Kaisei Optiは、そのバランスの良さから、どのようなデザインにもマッチする万能フォントです。
いろはマル

画像引用:モーディー工場
いろはマルは、丸みを帯びた柔らかいデザインが特徴のフォントです。
スマートフォンアプリやゲームのUIデザインなど、カジュアルで楽しい印象を与えたいときに重宝します。
親しみやすさと温かみを持つこのフォントは、さまざまなシーンで使いやすいです。
- フライヤー
- カリグラフィー
- ポップアップイベント
などのデザインに最適です。
また、子ども向けグッズやアニメーションのタイトルにも使われることが多いです。
このフォントを使うことで、デザインに遊び心と優しさを簡単に加えることができます。
ほのかアンティーク丸

画像引用:ほのかフォント
ほのかアンティーク丸は、その名の通りアンティークな雰囲気を持つ丸ゴシックフォントです。
どこか懐かしさを感じさせるデザインで、温かみのある印象を与えます。
クラシックなデザインながらも、現代的なエレメントも取り入れています。
例えば、カフェや雑貨店のメニューにこのフォントを使用すると、温かみのあるおしゃれな雰囲気を醸し出すことができます。
また、ウェブサイトの見出しやブログのタイトルなどにも適しており、読み手にほっとするような印象を与えることができます。
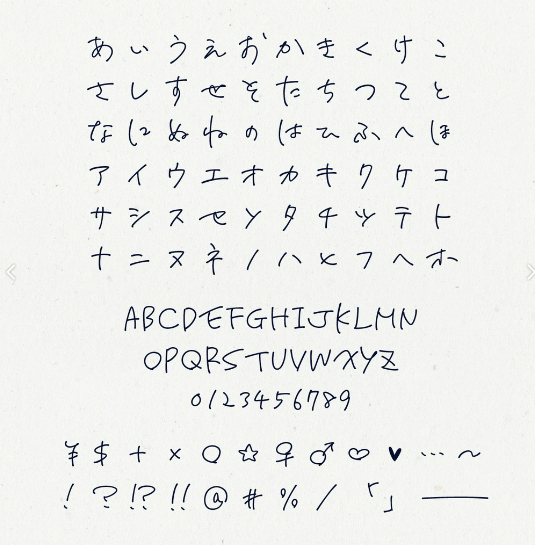
からかぜ

画像引用:BOOTH
からかぜは、独特な風合いを持つフォントで、軽やかで風通しの良いデザインが特徴です。
自由で柔軟な印象を与えたいときにぴったりで、アートやクリエイティブなデザインに最適です。
風を感じるような流れるような文字が、見る人の心を引きつけます。
例えば
- 手書き風のイラスト
- クリエイティブなポスター
- アートイベントのフライヤー
などに使うと効果的です。
また、詩集やエッセイ集のタイトルにもよく合います。
このフォントを使うことで、自由で創造的な雰囲気を簡単に演出することができます。
バナナスリップplus

画像引用:バナナスリップplus
バナナスリップplusは、ユーモアとインパクトを兼ね備えたフォントです。
視認性が高く、キャッチーなデザインが特徴で、広告やプロモーションにぴったりです。
楽しくエネルギッシュな印象を与えることができるので、目立たせたいデザインに最適です。
例えば、フェスティバルのポスターやキャンペーンのバナー、イベントTシャツなどにぴったりです。
また、SNSの投稿やビデオのタイトルにも使うことで、視聴者の目を引くことができます。
このフォントでデザインを仕上げると、楽しい雰囲気をプラスすることができます。
Figmaのフォントに関するよくある質問
Figmaを使用してデザインを行う際、フォントに関するトラブルに遭遇するかもしれません。
新しいフォントを追加する方法や、特定のフォントが表示されない問題など、よくある質問に一つ一つお答えしていきます。


ブラウザ版ではローカルフォントを直接使用できないため、「Figma Font Helper」をインストールする必要があります。
また、フォントがPCに正しくインストールされているかどうかも確認するとよいでしょう。


また、フォントが削除されたり、バージョンが更新されたことによって使用できなくなる場合もあります。
フォントファイルが破損していることも原因のひとつなので、再インストールを試してみると解決することがあります。


この場合、Figmaは代替フォントを適用するため、デザインが崩れてしまうことがあります。


特に「游ゴシック」や「Noto Sans JP」は視認性が高く、デザインに適しています。
ただし、フォントのウェイト(太さ)によって印象が大きく変わるため、デザインのバランスを見ながら調整することが重要です。
Figmaのフォントを自由に選んでおしゃれにしましょう!
Figmaは多機能なデザインツールで、さまざまなフォントを利用することでデザインの幅が広がります。
おすすめの無料フォントや有料フォントの一覧もご紹介しました。
それぞれに特徴があり、プロジェクトの目的やターゲットに応じて適切なフォントを選ぶことが大切です。
適切なフォントを選ぶことで、デザイン全体の印象が大きく左右されるため、慎重に選びましょう。
多様なデザインニーズに応じて、Figmaを上手に活用し、高品質なデザインを作り上げてください。

 で
で