Webデザインに興味を持って、「独学で始めてみたい!」と思うことはありませんか?
初めてWebデザインを学ぶ際、HTMLやCSSの基礎からスタートすることが肝心ですが、一体何をどのように勉強すれば良いのか途方に暮れてしまう方も多いでしょう。
この記事では、初心者向けにWebデザインの学習に必要な知識やスキル、具体的な勉強方法、ロードマップについて詳しく解説していきます。
- Webデザインは独学で習得できる?
- Webデザインの独学は何から始めるべき?おすすめの勉強方法
- Webデザイナーを目指す前に確認しておくこと
- Webデザインを独学で勉強するロードマップ
- Webデザインを独学で学ぶメリット・デメリット
- Webデザインの習得で挫折しないためのおすすめのスクール10選
- 独学で習得すべきWebデザインスキル・基礎知識
- 習得したいWebデザインソフト・ツール
- Webデザインの案件獲得する方法
- Webデザインを独学で学ぶのがおすすめな人の特徴
- Webデザインスクールで学ぶのがおすすめな人の特徴
- Webデザインスクールのメリット
- Webデザインスクールのデメリット
- 【初心者Webデザイナー向け】Webデザインに役立つ資格6選
- webデザインの独学に関するよくある質問
- webデザインは独学での習得も可能だが難しいと感じる人もいる!
Webデザインは独学で習得できる?
結論から言うと、Webデザインは独学でも学べます。
確かに、ネット上には「独学は難しい」との意見も多いですが、最近は独学用の教材やリソースが非常に豊富になっています。
- 動画チュートリアル
- オンラインコース
- 書籍
など、自分のペースで学べる方法がたくさんあります。
特に転職や副業を考えている方しっかり計画を立てて学べば、独学でも十分にスキルを身につけることができます。
Webデザインの独学は何から始めるべき?おすすめの勉強方法
Webデザインを独学で学ぶ際には、どのように学習を進めていくべきか迷うことがあるかもしれません。
ここでは、独学で効果的にWebデザインを学ぶためのおすすめの方法を3つご紹介します。
教本を参考にサイトを作成する
独学でWebデザインを学ぶなら、まずは教本を参考に実際にサイトを作成してみましょう。
教本はWebデザインの基礎から応用までを網羅的に学習できるため、自分のペースで学ぶことができます。
そして学んだ内容を実際にサイト制作に活かすことで、ツールへの慣れやスキルの習得が効率良く進むのです。

Webデザインの教本は数多く出版されていますので、自分に合った評判の良い本を見つけて学びましょう。
Webサイトや動画で学習する
次に、ノウハウを公開しているWebサイトや動画でも学習を進めてみましょう。
最近はプロのWebデザイナーが自らの知識を共有しているサイトや動画が多数あり、これらを利用すると実際の現場でのスキルや最新の技術情報を得ることができます。
たとえば、Progateやドットインストールなどのオンライン学習サービスでは、スキマ時間にスマホで学習できるため、忙しい日常の中でも効率よく学習が進められます。
これらのサービスを活用して、常に新しい情報をキャッチアップしていきましょう。
スクールの無料体験を利用する
Webデザインを独学で学ぶ際に、「どこから始めたら良いかわからない」と不安になることもありますよね。
そんな時には、Webデザインスクールの無料体験を利用するのがおすすめです。
スクールの無料体験では、Web制作の基本的な流れを体験できるだけでなく、業界の最新情報や学習の進め方についても理解を深めることができます。
さらに、スクールで学んだことを基に独学を始めれば、一層効率的に取り組めるでしょう。
自分の目標に合ったスクールの無料体験を活用して、独学のスタートを切ってください。
Webデザイナーを目指す前に確認しておくこと
Webデザイナーという職業は幅広いスキルと知識が求められます。
グラフィックデザインだけでなく、HTMLやCSSなどの基本的なコーディングスキル、さらにはUX/UIデザインの知識も必要です。
また、クライアントとのコミュニケーション能力やプロジェクトマネジメントスキルも大切です。
これからWebデザイナーを目指す方は、こうしたスキルをしっかり身につけておくことが重要です。
Webデザイナーの仕事内容
Webデザイナーの主な仕事内容はクライアントから依頼されたWebサイトや広告用バナーのデザイン制作です。
具体的には
- ヒアリング
- 競合調査
- サイト設計
- デザインの制作
- コーディング
といった一連の作業を行います。
また、画像や動画の編集、Webページのレイアウト作成なども仕事に含まれることが多いです。
フリーランスで働く場合は、営業活動も自ら行う必要があります。
そのため、幅広いスキルと多方面での対応力が求められます。
Webデザイナーの種類
Webデザイナーにはいくつかの種類があります。
まず、制作会社や広告代理店に所属するWebデザイナーです。
複数の案件を同時進行で扱い、多岐にわたるデザインを行います。
次に事業会社に所属するインハウスWebデザイナー。
この場合、その会社独自のブランドや魅力を深く理解し、効果的に表現することが求められます。
そして、フリーランスのWebデザイナー。
独立して活動し、多様な企業に対しWebサイトのデザインを提供することが特徴です。
Webデザイナーの将来性や需要
Webデザイナーの需要は今後も高まると予測されています。
Webサービスの普及とともに、Webサイトの新規制作やリニューアルの需要が増加しています。
また、インターネット広告の成長により、ランディングページや広告バナーのデザイン需要も増加中です。
WebデザイナーはIT人材の一翼を担っており、経済産業省の予測によると、2030年にはIT人材が最大79万人不足するとのこと。

これにより、Webデザイナーの需要も持続的に高まることが期待されています。
Webデザイナーの年収
Webデザイナーの平均年収は、転職サイトDODAの2018年版「平均年収ランキング 最新版【職種別】」によると、347万円となっています。
男性は391万円、女性は327万円です。
全体平均が408万円と比較してやや低めの水準ですが、この職業はスキルや経験により年収が大きく変動することが特徴です。
また、今後のWebデザイン業界の成長性を考えれば、スキルを磨くことで高収入のチャンスも増えるでしょう。
特にインターネット広告市場の成長を背景に、ランディングページや広告デザインのニーズは高まり続けています。
Webデザインを独学で勉強するロードマップ
ここでは、Webデザインを独学で勉強するためのステップバイステップのロードマップを紹介します。
初心者からスキルをマスターするまでのプロセスを5つのステップに分けて解説していきます。
計画と目標を立てる
最初のステップは、しっかりとした計画と目標を立てることです。
スキルを習得したい期間、学習にあてる時間などを具体的に設定しましょう。
例えば、3ヶ月でスキルをマスターしたい場合は、週にどれくらいの時間を学習に投入できるかを見極め、それに基づいて計画を立てます。
目標を明確にすることで、モチベーションを保ちやすくなり、自己管理も楽になります。

具体的な計画が立てられれば、進捗を確認しつつ調整することも容易です。計画と目標は、スキルをしっかりと身につけるための基盤となります。
Webデザインの概要や理論を知る
次に、Webデザインの概要や理論を学びます。
専門的な技術に進む前に、デザインの基本的な概念や理論を理解することが重要です。
まずは、ギャラリーサイトなどを利用して多くのデザイン作品を見てみましょう。
そうすることで、自分の好みのスタイルを把握し、新しいアイデアを得ることができます。
また、Webデザインのセンスを磨くためには、理論の学習も欠かせません。
色彩理論やレイアウトの基本を学ぶことで、単に見た目が良いだけでなく、ユーザーにとって使いやすいデザインを作れるようになります。
理論と実践を組み合わせて、デザイン力を高めていきましょう。
HTML/CSSを学ぶ
Webデザインにおいて、HTMLとCSSは基本中の基本です。
HTMLはWebページの構造を作り、CSSはその見た目をデザインします。
まずはHTMLの基本的なタグやその使い方を学び、その後CSSを使ってデザインを施していく方法を習得します。
独学でHTML/CSSを学ぶには、オススメのオンライン教材や書籍を活用するのが効果的です。
実際に手を動かしてコードを書いてみることで理解が深まり、とても効率的に学習ができます。

役立つリソースとして解説記事も多く存在するので、参考にしながら進めてください。
デザイン制作ソフトを学ぶ
Webデザインの実践に欠かせないのが、デザイン制作ソフトです。
代表的なものとして「Illustrator」や「Photoshop」があります。
これらのソフトウェアを使いこなせるようになることで、デザインの表現力が大幅に広がります。
最初は基本的な操作から始め、徐々に応用的な技術に挑戦していきましょう。
多くのチュートリアルやオンラインコースがありますので、初心者でも取り組みやすい環境が整っています。
デザイン制作ソフトのスキルを高めて、クリエイティブなWebデザインに挑戦してみましょう!
Webデザインを独学で学ぶメリット・デメリット
Webデザインを独学で学ぶことには、多くのメリットとデメリットが存在します。
独学の良さを最大限に活かすためには、どのような学習方法が自分に最適なのかを理解することが大切です。
今回は、独学のメリットに焦点を当て、そのポイントをわかりやすく解説します。
Webデザインを独学で学ぶメリット
独学にはたくさんの良い点があります。
自分のペースで学べることや、必要な費用が抑えられる点など、Webデザインを独学で学ぶ強みを具体的に見ていきましょう。
費用を抑えられる
Webデザインを独学で学ぶ最大のメリットの一つは、費用を大幅に抑えることができる点です。
スクールに通う場合、受講料や教材費が高額になることが多く、それだけでかなりの負担になります。
しかし、独学であれば、参考書やオンライン教材など、手頃な費用で学習を始めることができます。
これにより、続けられるかどうか不安な方や、副業としてWebデザインを学びたい方も、気軽にスタートを切ることができるでしょう。
自分のペースで学習を進められる
独学のもう一つの魅力は、自分のペースで学習を進められることです。
仕事やプライベートで忙しいスケジュールを持つ人にとって、決まった時間にスクールや授業に通うのは難しいこともあります。
独学であれば、寝る前や休みの日など、自分の都合の良い時間に学ぶことができるため、無理なく継続することが可能です。
ストレスを感じることなく、リラックスしながら効率的にスキルを磨くことができます。
自分の目標を最短で達成できる可能性がある
スクールでは、さまざまな授業を受ける必要があり、自分が本当に学びたいスキルに集中できない場合があります。
その点、独学であれば自分が学びたい内容だけを重点的に勉強することができます。
特定の技術に特化して短期間で習得したい場合や、自分が作りたいプロダクトやサイトがすでに明確に決まっている場合は、独学の方が効率的です。
自分自身の目標を最短で達成するための柔軟な学習方法となるでしょう。
以上のように、Webデザインを独学で学ぶことには多くのメリットがあります。
自分の状況や目標に合わせて、最適な学習スタイルを選ぶことが重要です。

どの方法を選ぶにせよ、自分の努力と継続が成功への鍵となります。
Webデザインを独学で学ぶデメリット
Webデザインを独学で学ぶことには、自分のペースで進められるというメリットがありますが、いくつかのデメリットも存在します。
何よりも挫折しやすい点や、学習ツールを探す手間などが挙げられます。
自分で最適な学習ツールや教材を探す手間がかかる
独学でWebデザインを学ぶ際、あなた自身が最適な学習ツールや教材を一から探さなくてはなりません。
これは思いのほか時間と労力がかかる作業です。
良さそうに見える教材でも、実際に学び始めてみると「自分のニーズやレベルに合わなかった」ということがよくあります。
その度に新しい教材を探し直すことになるため、効率的な学習が難しくなります。
フィードバックを受けにくい
独学での学習では、自分の作品や進捗に対するフィードバックを受けづらいという難点があります。
他人に評価してもらうことで、自分のスキルや進歩の度合いが確認でき、モチベーションの維持にもつながります。
しかし、独学ではその機会が限られているため、自分がどの程度成長しているのかを正確に把握することが難しいです。
このような自己評価の困難さが、挫折の原因となりやすいです。
モチベーションを保つのが難しく挫折しやすい
独学では、全てを自分一人で進めるため、モチベーションを保つのが非常に難しいです。
疑問を解消するのも、自分だけで解決しなければなりません。
そのため、学習過程で何かにつまずくと、そのまま学習を投げ出してしまう可能性が高まります。
特に継続した学習が苦手な人には、その傾向が顕著に現れます。

これらのデメリットを考慮すると、初学者にはWebデザインスクールで体系的に学ぶことをおすすめします。少人数制のクラスで専門の講師から直接指導を受けることで、効率的にスキルを身につけることができますし、挫折しにくくなります。
したがって、独学のデメリットを克服するためには、適切なサポートを受ける環境を整えることが重要です。
Webデザインの習得で挫折しないためのおすすめのスクール10選
Webデザインの習得で挫折しないためにおすすめの下記のスクールをご紹介していきます。
- デジハク
- TechAcademy(テックアカデミー)
- DMM WEBCAMP Webデザインコース
- デジタルハリウッド STUDIO by LIG
- インターネット・アカデミー
- Famm(ファム)
- SHElikes
- ヒューマンアカデミー
- Winスクール
- デイトラ
デジハク

引用:デジハク
おすすめのポイント👇
・現役プロクリエイターがマンツーマンサポート
・ポートフォリオ制作や実案件サポートが充実
・サポート期間終了後も学習動画やコミュニティ参加が可能
動画編集のスキルを身につけ、フリーランスとして独立を目指す方には「デジハク」がおすすめです。
ここでは、AdobeのPhotoshopやIllustratorを使用した実践的な編集技術が学べます。
現役のクリエーターがマンツーマンで指導してくれるので、初心者からでも安心して学ぶことができます。
また、実際の案件を想定したポートフォリオ作成のサポートも充実しており、学びながら即戦力となるためのスキルを身につけることが可能。
受講終了後も、講義動画やコミュニティへのアクセスが可能なので、継続的にスキルアップを目指すことができます。
| 受講スタイル | オンライン |
| コースと費用 | デジハクMINIコース:128,000円(税込) デジハクPROコース:298,000円(税込) |
| 受講期間 | デジハクMINIコース:30日間 デジハクPROコース:180日間 |
| サポート体制 | マンツーマン面談サポート、チャット質問サポート、作品添削サポート、副業相談&案件獲得サポート |
| 質問形式 | チャット質問、マンツーマン面談 |
| 学習ソフト・学習内容 | Photoshop/Illustrator/webバナー/サムネイル制作/ポートフォリオ制作/案件獲得方法/ディレクション/動画撮影/ビジネス力/マーケティング |
| 公式サイト | https://web.digital-hacks.jp/ |
\まずは無料説明会で話を聞いてみよう/
公式サイトはこちら
TechAcademy(テックアカデミー)

画像引用:TechAcademy
TechAcademyでは、Webデザインの基本から応用まで、幅広く学べるカリキュラムが用意されています。
特に忙しい社会人や、学び直しを希望する方におすすめのオンラインスクールです。
ここではHTML/CSSの基礎、レスポンシブデザイン対応、そしてプロジェクト管理の技術など、実務で即戦力となるための知識と技術を習得可能です。
マンツーマンでのメンタリングが週2回受けられるので、一人ひとりの学習スタイルやペースに合わせて指導を受けることができます。
| 受講スタイル | オンライン |
| コースと費用 | Webデザインコース(学生):4週間273,900円(税込)、8週間361,900円(税込)、12週間438,900円(税込)、16週間515,900円(税込) (社会人):4週間284,900円(税込)、8週間372,900円(税込)、12週間449,900円(税込)、16週間526,900円(税込) |
| 受講期間 | Webデザインコース:4週間、8週間、12週間、16週間 |
| サポート体制 | 副業支援あり、仕事紹介保証、給付金対象 |
| 質問形式 | チャット質問(15:00~23:00) |
| 学べるスキル | Photoshop、HTML/CSS3、ワイヤーフレーム、Sass、jQuery、Webデザインの原則 |
| 公式サイト | https://techacademy.jp/ |
DMM WEBCAMP Webデザインコース

画像引用:DMM WEBCAMP
DMM WEBCAMPは、提供しているサポート体制の手厚さと実践的なカリキュラムで人気のWebデザインスクールです。
このスクールは、Webデザインの基礎から学びたい初心者でも安心して始められるように、週2回のメンタリングや24時間365日対応のチャットサポートを完備しています。
授業料は、4週間の短期集中型プランで169,800円、よりじっくり学べる8週間プランで268,400円となっており、どちらも返金保証制度がついているため、リスクを抑えてスタートすることが可能です。
授業内容では、PhotoshopやIllustrator、Adobe XDを使用してのサイト制作が学べ、最終的には就職や転職に直結するポートフォリオ作成も行います。
また、副業やフリーランスとして独立を目指す方向けのコースも充実しており、自分の目的に合わせて柔軟に学ぶことができます。
| 受講スタイル | オンライン |
| コースと費用 | Webデザインコース ・8週間プラン268,400円(税込) ・16週間プラン378,400円(税込) ・24週間プラン488,400円(税込) ・32週間プラン598,400円(税込) |
| 受講期間 | 8週間、16週間、24週間、32週間 |
| サポート体制 | キャリアアドバイザーが転職支援サポート、返金保証、24時間利用可能 |
| 質問形式 | チャット |
| 習得可能言語 | HTML、CSS、JavaScript |
| 公式サイト | DMM WEBCAMP |
デジタルハリウッド STUDIO by LIG

画像引用:デジタルハリウッドSTUDIO
デジタルハリウッドSTUDIO by LIGは、実践的なプロジェクトに取り組むことができるWebデザインスクールです。
特に、「超実践型就職・転職プラン」は、現場で即戦力となるスキルを身につけたい方に最適です。
株式会社LIGとの協力によるリアルなプロジェクト提供があり、実際のクライアントワークを想定した課題に取り組むことで、業界で必要とされるスキルを習得できます。
また、充実した就職・転職支援があり、受講生は多くの企業から注目されています。
| 受講スタイル | 通学 or オンライン |
| コースと費用 | Webデザイナー専攻 超実践型就職・転職プラン:613,800円(税込) Webデザイナー専攻 主婦・ママクラス キャリアデザインプログラム:368,500円(税込) Webデザイナー専攻 主婦・ママクラス キャリアデザインプログラム 就転職パック:467,500円(税込) |
| 受講期間 | Webデザイナー専攻 超実践型就職・転職プラン:6ヶ月間(卒業制作含む) Webデザイナー専攻 主婦・ママクラス キャリアデザインプログラム:6ヶ月間 Webデザイナー専攻 主婦・ママクラス キャリアデザインプログラム 就転職パック:10ヶ月間(卒業制作含む) |
| サポート体制 | ポートフォリオ作成、転職支援、質問サポート |
| 質問形式 | チャット質問、直接質問 |
| 習得可能言語 | Illustrator / Photoshop / Dreamweaver / AdobeXD / HTML / CSS / JavaScript / jQuery /デザイン思考・概念 など |
| 公式サイト | デジタルハリウッドSTUDIO |
インターネット・アカデミー

画像引用:インターネット・アカデミー
インターネット・アカデミーは、全ての講師がWeb制作の現場で活躍するプロです。
Webデザインだけでなく、Web開発にも対応しており、幅広い知識とスキルが学べます。
また、マンツーマンでのレッスンやキャリアカウンセリングが充実しており、個々のニーズに深く応えるカスタマイズされた指導が受けられるのが大きな魅力です。
講師との一対一のレッスンで、自分だけの疑問を解消できるので、効率よく学びを深めることが可能です。
| 受講スタイル | 通学 or オンライン |
| コースと費用 | Webデザイナーコース:367,400円(税込) |
| 受講期間 | Webデザイナーコース:3~4カ月 |
| サポート体制 | ポートフォリオ、サイトカウンセリング、Web制作実践プロジェクト、インターンシップ、面接対策 |
| 質問形式 | オンライン質問対応 |
| 習得可能言語 | HTML、CSS、JavaScript |
| 公式サイト | インターネット・アカデミー |
Famm(ファム)

画像引用:famm
「Famm」は、特に小さなお子さんを持つママに選ばれているWebデザインスクールです。
受講中は無料でシッターサービスを利用でき、平日の午前中に授業が集中しているため、家事や育児との両立がしやすい設計になっています。
PhotoshopやWordPress、さらにJavaScriptなど、実用的なWebデザインスキルを身につけられます。
また、実際のクライアントワークを経験できるので、学んだことを実践で活かしつつ、スキルアップが図れます。
卒業後は案件保証があるため、安心してキャリアをスタートできます。
| 受講スタイル | 対面授業、オンライン授業 |
| コースと費用 | 184,800円(税込) |
| 受講期間 | 1~1.5ヵ月間 |
| サポート体制 | 面接対策、無料オフィスワーク研修、最大5件までの案件保証、無料でシッターを利用可能、最大8人の少人数制 |
| 質問形式 | 確認中 |
| 学べるスキル | Webデザイン、グラフィックデザイン、動画制作 |
| 公式サイト | Fammスクール |
SHElikes

画像引用:SHElikes
SHElikesは、特に女性を対象としたWebデザインスクールです。
SHElikesでは、Photoshopを利用したデザイン技術やHTML、CSSによるコーディング技術を2ヶ月で学ぶことができます。
学びの場所として心強いのは、同じ目標を持つ仲間が多いこと
。また、専門的なスキルを身につけながら、実際の案件獲得に向けたサポートも受けられます。
気になる方は、まずは無料レッスンを受けてみると良いでしょう。
実際の受講生の声やスクールの雰囲気を直接感じることができます。
| 受講スタイル | 通学 or オンライン |
| コースと費用 | スタンダードプラン 1ヶ月:16,280円(税込) 6ヶ月:93,280円(税込) 12ヶ月:162,800円(税込)ライトプラン 1ヶ月:10,780円(税込) 6ヶ月:60,280円(税込) 12ヶ月:162,800円(税込)入会金:162,800円(税込) |
| 受講期間 | 1ヶ月〜12ヶ月 |
| サポート体制 | 質問サポート、月1回のコーチング、お仕事チャレンジサポート、就業サポート、休会制度 |
| 質問形式 | チャット質問 |
| 学習可能なソフト | Premiere Pro/Photosop/Illustrator/YouTube編集/SNS度が制作/モーショングラフィックス/ビジネス |
| 公式サイト | https://shelikes.jp/ |
ヒューマンアカデミー

画像引用:ヒューマンアカデミー
ヒューマンアカデミーのWebデザイン講座は、その手厚い就職支援で知られています。
受講生の9割以上が内定を獲得しており、この数字がその効果を物語っています。
講座では、専任のカウンセラーが就職活動を全面的にサポート。
履歴書の書き方から面接の対策まで、一人ひとりに合わせた綿密な指導が行われます。
また、現役のプロクリエイターから直接学べるので、最新のトレンドを抑えた実践的なスキルが身につきます。
| 受講スタイル | 通学 or オンライン |
| コースと費用 | 動画クリエイターコース:240,900円(税込) 動画クリエイター総合コース:470,752円(税込) Web動画クリエイター総合コース:922,900円(税込) |
| 受講期間 | 6ヶ月〜12ヶ月 |
| サポート体制 | マンツーマンサポート、質問サポート、就職サポート、提携企業への紹介サポート |
| 質問形式 | チャット質問、直接質問 |
| 学習可能なソフト | Premiere Pro/Photosop/Illustrator/広告/ポートフォリオ制作/制作実績 |
| 公式サイト | https://haa.athuman.com/academy/ |
Winスクール

画像引用:Winスクール
Winスクールは、現場でよくあるシチュエーションを取り入れたカリキュラムが特徴的なWebデザインスクールです。
具体的には、実際のクライアントからの依頼を基にしたプロジェクトワークを中心に、Photoshop CCやIllustrator CCを用いたデザイン制作、さらにJavaScriptやjQueryの技術を身につけることができます。
料金体系も明確で、例えばデザイン制作実習コースは55,000円となっており、しっかりとしたスキルを身に付けながらも、比較的リーズナブルな価格設定が魅力です。
実際の現場を想定したカリキュラムは、実務で即戦力となる力を身につけるのに最適でしょう。
| 受講スタイル | 通学 or オンライン |
| コースと費用 | デザイン制作実習コース:55,000円(税込)入学金:18,000円(税込19,800円) 教材費:3,000円(税込3,300円) ※教材費・入学金はコースに含まれる場合あり |
| 受講期間 | 各単体講座:2ヶ月 YouTube動画クリエイター:3ヶ月 動画・映像スペシャリスト:4ヶ月 |
| サポート体制 | 転職・就職サポート、質問サポート |
| 質問形式 | 対面質問 |
| 学習可能なソフト | Premiere Pro/After Effects/YouTube編集/モーショングラフィックス |
| 公式サイト | https://www.winschool.jp/ |
デイトラ

画像引用:デイトラ
デイトラは、完全オンラインで学べるWebデザインスクールで、業界最安値水準の119,800円で始めることができます。
このスクールは、SNS発祥で、口コミで人気を集めるなど、若い世代を中心に支持されています。
カリキュラムでは、Figmaを使用したLPデザインから中規模サイトデザイン、さらにはUIデザインやクライアント対応方法など、現代のWebデザインに必要な全てをカバーしています。
また、90日の本格的なカリキュラム終了後も質問期間が1年間と長く設けられており、忙しい社会人でも無理なく学習を進めることができます。
| 受講スタイル | オンライン |
| コースと費用 | Webデザインコース119,800円(税込) |
| 受講期間 | Webデザインコース:90日間 |
| サポート体制 | カリキュラム閲覧し放題、勉強会参加可能 |
| 質問形式 | 24時間いつでも質問OK(回答はコース毎に定められた時間のみ) |
| 学べるスキル | Figma、Photoshop |
| 公式サイト | デイトラ |
独学で習得すべきWebデザインスキル・基礎知識
独学でWebデザインを学ぶにあたって、効果的に学習を進めるために必要なスキルや基礎知識を身につけることは非常に重要です。
ここでは、独学で特に習得しておきたいWebデザインスキルや関連する知識を詳しく解説いたします。
コーディング技術
Webデザインを学ぶ上で、デザインだけでなくHTMLやCSS、JavaScriptなどのコーディング技術の習得は欠かせません。
デザインを実際にWeb上に反映させるためには、これらの技術が必要です。
コーディング技術があると仕事の幅が広がり、案件の受注も容易になります。
また、コーディングのスキルがあれば、デザインを作成する際、サイトの実装が可能かどうかを判断できるので、より現実的で完成度の高いデザインを作成できます。
独学の際には、まず基本的なHTMLとCSSを学び、その後JavaScriptに進むことをおすすめします。
インターネット上には無料の学習リソースも豊富にあるため、ぜひ活用してみてください。
デザインツールの知識
Webデザインをする上で必須となるのが、PhotoshopやIllustratorなどのデザインツールの知識です。
これらのツールは、Webサイトのデザインや画像の編集・加工などに使用されます。
特にAdobeのPhotoshopやIllustratorは、多くのデザイナーが愛用しており、必要なスキルを身につけるには非常に有用です。
初めは多機能に戸惑うかもしれませんが、書籍やチュートリアル動画などの学習リソースが豊富にあるため、これらを利用して基礎からしっかり学んでいくと良いでしょう。
これらのツールを使いこなせるようになると、デザインの幅が大きく広がります。
Webに関する知識
Webデザインのスキルだけでなく
- SEO対策やアクセス解析などのWebマーケティングの知識
- コピーライティング
- Webライティング
などといった関連知識も身につけておくことが重要です。
これらの知識を持っていると、クライアントからの様々な要望に応じることができ、仕事の幅がさらに広がります。
書籍や動画、オンライン講座などで学習することができますので、時間を見つけて勉強してみましょう。
営業スキル
専門的なデザインスキルや知識があっても、それだけでは仕事を取るのは難しいです。
そこで重要になるのが、営業スキルです。
自分のスキルや実績を他人に効果的に伝えるプレゼンテーション能力や交渉力は、自分の価値を最大限に引き出すためにも欠かせません。

独学でWebデザインを学ぶ際は、ポートフォリオサイトを作成し、定期的に更新することをおすすめします。
また、SNSやブログを活用して、自分の作品や学びを発信することも大切です。
これにより、自然と自身の知名度が上がり、仕事の依頼が増える可能性も高まります。
営業スキルを磨くことは、長期的に見ても非常に大きなメリットをもたらすでしょう。
習得したいWebデザインソフト・ツール
Webデザインを簡単にできるソフト・ツールを紹介していきます。
- Photoshop
- Figma
- Illustrator
- Drama
- STUDIO
- AdobeXD
- Wix
- Canva
上記のソフトそれぞれの特徴について、一つ一つ見ていきましょう。
Photoshop

画像引用:Adobe公式サイト
| プラン | 価格 |
| フォトプラン | 1,078円/月 |
| Adobe Photoshopプラン | 2,728円/月 |
| Creative Cloudコンプリートプラン | 6,480円/月 |
Photoshopは、画像の加工や編集を得意とするWebデザインツールです。
YouTubeのサムネイルの画像を加工したりWebサイトに使用するデザインを編集したりできます。
プランによっては、撮った写真の加工や編集・管理までできるので、写真を加工してWebデザインに反映したい方は、ぜひ使用してみてください。
Figma

画像引用:Figma
| プラン | 価格 |
| 無料プラン | あり |
| プロフェッショナルプラン | 月12ドル |
| ビジネスプラン | 月45ドル |
Figmaとは、Webブラウザ上でUIデザインやデザイン構成案が作成できるデザインツール。
他のデザインツールよりも操作性や使用しやすいことで人気です。
Figmaの1番の魅力は、Web上で操作ができる点です。
Adobeのようなデザインツールはインストールしているパソコンからでしか使えません。
しかしFigmaはWeb上で操作できるため、デザインツールをインストールしていないパソコンからでも操作できます。

そのため職場のパソコンだけでなく、自身のパソコンでも作業できるので便利です。
Illustrator

画像引用:Adobe公式サイト
| プラン | 価格 |
| Adobe Illustratorプラン | 2,728円/月 |
| Creative Cloudコンプリートプラン | 6,480円/月 |
Illustratorは、イラストの描画・作成テキストと画像を組み合わせ得意なデザインツールです。
Webサイトのデザイン作成だけでなく、ポスターや名刺作りをするときのデザインやロゴの作成にも使用できます。
使用する場面は以下のとおりです。
- サムネイルの作成
- ロゴの作成
- バナーの作成
- 名刺の作成
- ポスターの作成
オンライン・オフラインどちらでも使用できるツールなので、グラフィックデザインを本格的にやっていきたい方にはおすすめです。
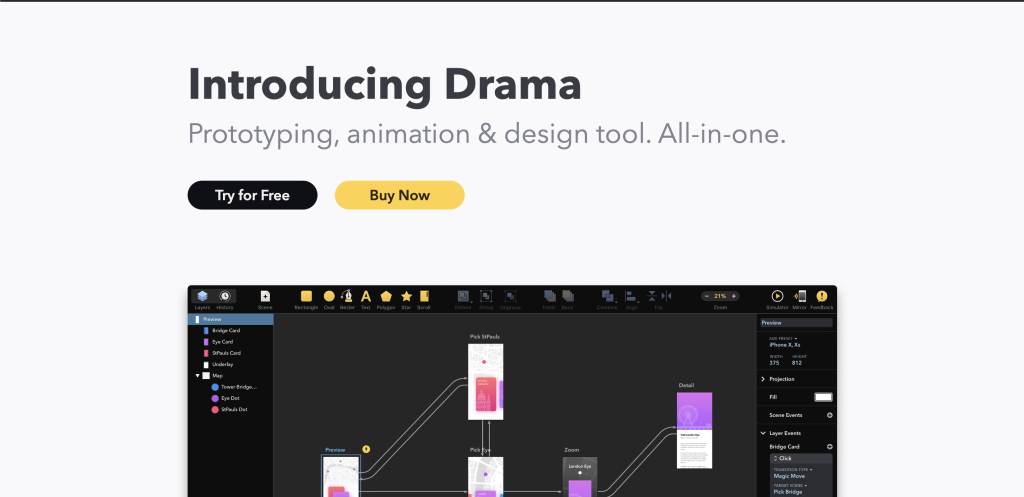
Drama

画像引用:Drama
| プラン | 価格 |
| 無料プラン | 無料 |
| 有料 | 年間99ドル |
Dramaは他のデザインツールと違い、UIデザインの作成だけでなくアニメーション機能が豊富なデザインツールです。
After Effectsと呼ばれるアニメーション映像を確認できます。
映像を確認できるだけでなく、タイムラインで編集したりスピードを調整したりできるのが非常に便利です。
アニメーション編集をする方にはオススメのツールです。
STUDIO

画像引用:STUDIO
| プラン | 価格 |
| 無料プラン | 無料 |
| ベーシックプラン | 980円 |
| PROプラン | 2,480円 |
STUDIOはオリジナルのWebサイトが作成できるツールです。
Webサイトを作成するツールにテンプレートが用意されていることはよくありますが、STUDIOは0から作成可能です。
もちろんテンプレートも用意されているので、Webサイトを作成したことのない方でも簡単にデザインが作れます。

STUDIOには、自由に使用できる写真が用意されているので別サイトからフリーサイトを準備するという手間が省けます。
AdobeXD

画像引用:Adobe公式サイト
| プラン | 価格 |
| 無料プラン | なし(無料期間あり) |
| 単体プラン | 1,298円 |
| コンプリートプラン | 6,480円 |
AdobeXDは、Webサイトやアプリなどの画面設計の完成イメージを伝える際に使用するデザインツールです。
チームメンバーやクライアントとイメージの共有をするために完成品のプロトタイプを作り、修正や追記もできるので、高品質なWebデザインの作成に役立ちます。
本格的にWebデザイン作成をしたい方にはオススメです。
Wix

画像引用:Wix
| プラン | 価格 |
| 無料プラン | 無料 |
| ドメイン接続 | 500円 |
| ベーシックプラン | 900円 |
| アドバンスプラン | 900円 |
| VIPプラン | 2,700円 |
Wixは「ホームページを無料で作りたい」方や「ホームページの作り方がわからない」という方にはおすすめです。
ホームページを作成するには、HTMLとCSSと呼ばれるプログラミング言語を使用する必要があります。
しかしWixはその必要がなく、フォーマットが準備されておりマウス操作のみでホームページを作成できます。
ホームページの容量や独自ドメインを取得するには追加の料金がかかりますが、基本的には無料で利用可能です。
Canva

画像引用:Canva
| プラン | 価格 |
| 無料版 | 0円 |
| 有料版:canvapro | 月11800円 |
| 有料版:canva for teams | 月9000円 |
Canvaは世界各国で利用されているデザインツールです。
おすすめ特徴として
- PCとスマホ両方で使える
- 様々なデバイスに対応できる
- フリーの写真素材がある
上記の機能について、一つ一つ見ていきましょう。
PCとスマホ両方で使える
Canvaはパソコンで使用する際にもインストールする必要はありません。
パソコンのストレージ容量がない場合でも利用可能です。
しかし、オフラインの環境では作業することができませんので、環境を整える必要があります。
様々なデバイスに対応できる
Canvaは
- パソコン
- スマートフォン
- タブレット
上記の端末で使用することができます。
Google PlayやApple StoreでCanvaのアプリをダウンロードすることで、他のデバイスと同様のアカウントでログインし、編集することが可能です。
様々な場所や時間で作業を進めることができるのは嬉しいポイントですね!
フリーの写真素材がある
Canvaには高画質のフリー写真素材が充実しており、簡単に利用することができます。
方法としては
- 使いたい画像を検索する
- デザインに使用するをクリックする
上記の手順で素材不足に悩むことなく、豊富な画像の中から選ぶことができます。
更に詳しくCanvaについて下記のリンクに載せています!
Webデザインの案件獲得する方法
独学でWebデザインを学び、実際に案件を獲得するための効果的な方法をご紹介します。
ここでご紹介する方法を活用することで、初めての案件からスムーズにスタートすることが可能です。
それぞれの方法について詳しく見ていきましょう。
クラウドソーシングサービスを利用する
独学でWebデザインを学んだ方にとって、一番ハードルが低い案件獲得方法はクラウドソーシングサービスの利用です。
クラウドソーシングサービスは、登録さえすれば誰でも簡単に案件に応募でき、やり取りもすべてWeb上で完結します。
また、未経験者歓迎の案件も多いため、実績がなくてもチャレンジしやすいです
クラウドワークス

画像引用:クラウドワークス
クラウドワークスは、日本最大級のクラウドソーシングサービスの一つです。
幅広いジャンルの案件が掲載されており、特にWebデザインやホームページ制作の案件が多いのが特徴です。
手数料は案件の金額に応じて異なり、未経験からでも多くの仕事に挑戦できる環境が整っています。
ランサーズ

画像引用:ランサーズ
ランサーズは、クラウドワークスと並んでクラウドソーシングの代表的なサイトです。
ランサーズの特徴として、ワーカーがレギュラーから認定ランサーまでランクアップしていく制度があり、確実に成果を出せば信用度もアップします。
案件数も豊富で、多様なWebデザインの仕事が見つかります。
レバテッククリエイター

画像引用:レバテッククリエイター
レバテッククリエイターは、コーディネーターがあなたと企業をマッチングしてくれるエージェントサービスです。
クラウドソーシングと異なり、交渉や商談の設定などを代行してくれるため、案件取得がスムーズになります。
特に大手企業の案件を獲得できるチャンスがあるのも魅力的です。
ココナラ

画像引用:ココナラ
ココナラは、自分のお店を持つようなイメージのクラウドソーシング。
クラウドワークスなどは自分から案件を探して営業をしていくのに対して、ココナラは自分のお店でスキルや経験を販売するようなイメージです。
メリットは、価格や仕事内容も自分自身で決められること。
ランサーズやクラウドワークスで案件を見たけど
- まだスキルに自信がない
- ちょっとレベルが高そう
と感じたならココナラから始めてみるのをオススメします。

自分が出来る範囲のスキルで出品すれば、無理なく仕事をすることができます。
実績にもつながるので、ランサーズやクラウドワークスでの案件も獲得しやすくなるでしょう。
フリーランスエージェントを利用する
独学でWebデザインスキルを磨いた場合、フリーランスエージェントを利用するのも賢い選択肢です。
エージェントがあなたのスキルレベルに合った案件をマッチングしてくれるため、自分にぴったりの仕事を見つけやすくなります。
また、自己分析やキャリア相談も行ってくれるところが多く、更なるスキルアップにも役立ちます。
SNSで募集している案件に応募する
SNSを使って案件を獲得する方法もあります。
特にTwitterやLinkedInなどのSNSでは、Webデザインに関連する案件募集が頻繁に見られます。
ポートフォリオを充実させ、普段からアクティブにSNSを活用することで良いタイミングを掴めるでしょう。
営業に自信がある方には特におすすめの方法です。
Webデザインを独学で学ぶのがおすすめな人の特徴
Webデザインを独学で学ぶのがおすすめな人には特定の特徴があります。
自分一人で学ぶことで感じる自由さや自分のペースで進められる利点を重視する方にとって、独学は魅力的な選択肢となるでしょう。
以下では、特におすすめの3つの特徴を挙げてみます。
Webデザインに詳しい方が周囲にいる人
独学でWebデザインを学ぶ際、周りに詳しい人がいると大変心強いです。
例えば、家族や友人、同僚にWebデザインに詳しい方がいる場合、疑問点や困ったことがあってもすぐに聞ける環境は大きなメリットです。
これにより、自分だけでは解決できない問題に直面した際にもスムーズに学習を進めることができます。
長期的勉強を継続できる人
Webデザインの習得に向けた長期的な学習を続けられる人にとっても、独学はおすすめです。
Webデザインは新しい技術やトレンドが常に変わる分野ですので、長期間に渡ってコツコツと勉強を続ける意欲と時間がある人は、独学でも十分にスキルを身に付けることができます。
時間をかけて自分のペースで学びたい方にとっては、ぴったりの方法です。
Webデザインスキルの獲得に時間がかかっても良い人
スキルの習得に時間がかかっても大丈夫な場合、独学は非常に有効です。
自分のペースで進められるため、急ぐ必要がなく、一つ一つの概念や技術をしっかりと理解しながら学べます。
試行錯誤しながら学びたい方や、途中で方向性を変えたい場合も柔軟に対応できます。
Webデザインスクールで学ぶのがおすすめな人の特徴
逆に、Webデザインスクールで学ぶ方が向いている人もいます。
スクールには独学では得られない多くのメリットがあります。
次に、特にスクールでの学習がおすすめな3つの特徴を紹介します。
短期間で効率的に学びたい人
短期間で効率的に学びたい人にとって、Webデザインスクールは最適です。
スクールでは体系的なカリキュラムと経験豊富な講師による指導があり、短期間で必要なスキルを身に付けることができます。
また、効率的な学習方法や最新の情報を提供してくれるため、無駄なく学べます。
就職・転職サポートをしてもらいたい人
Webデザインのスキルを活かして就職や転職を考えている場合、スクールは大変有利です。
多くのスクールでは、就職や転職のサポートを行っており
- 求人情報の提供
- 面接対策
- ポートフォリオ作成のアドバイス
など、手厚いサポートを受けることができます。
これにより、自分の希望に合った職場を見つけやすくなります。
分からないことを自分で解決するのが苦手な人
分からないことがあったとき、自分一人で解決するのが苦手な人は、スクールでの学習が向いています。
スクールには講師や仲間がおり、わからないことがあればすぐに質問できます。

グループワークやプロジェクトを通して実践的な経験を積むこともできるので、自信を持ってスキルを磨くことができます。
Webデザインスクールのメリット
Webデザインスクールには、独学にはないメリットが多くあります。
実際にWebデザイナーとして働きたい意思が強い方には、最善の選択とも言えるでしょう。
ここではメリットを具体的にお話していきます。
必要な技術を体系的に身に付けていくことができる
Webデザインスクールでは、職種や目的に応じたカリキュラムが用意されており、自分が身につけたいスキルを効率よく学ぶことができます。
講師のサポートやフィードバックを受けながら、実践的なスキルを段階的に習得していけるのが特徴です。
また、チャットや面談を通じて疑問をその場で解消できるため、効率的に学習を進めることができます。

自分一人で学ぶよりも圧倒的に早く技術を習得できるでしょう。
トレンドのデザインを学ぶことができる
Webデザインの世界は常に進化しています。
そのため、最新のデザイントレンドや技術を学ぶことが重要です。
Webデザインスクールでは、業界の最新情報やソフトウェアの使い方をタイムリーに学ぶことができます。
これにより、現場で求められるスキルを習得しやすくなります。
また、トレンドを取り入れたデザインを学ぶことで、実際の案件での即戦力として活躍することができます。
Webデザイナー同士の横の繋がりを作ることができる
Webデザインスクールでは、講師だけでなく他の受講生とも交流する機会があります。
ポートフォリオ評価会や情報交換会など、同じ目標を持つ仲間たちと意見を共有し合えるイベントが用意されているスクールも多いです。
経験者からのフィードバックを受けることで、自分のデザインに新しい視点を加えることができるでしょう。
また、こうした交流が将来的な仕事のパートナーシップにもつながることがあります。
就職支援を受けられる
Webデザインスクールの多くでは、就職支援が充実しています。
- ポートフォリオの作成支援
- 履歴書のアドバイス
- 案件紹介
上記のことまで幅広くサポートしてくれるスクールもあります。
これにより、学んだスキルをすぐに活かせる仕事に就くための道筋をしっかりと描くことができます。
こうしたサポートがあることで、学習へのモチベーションも高まり、安心して学びを進めることができます。
Webデザインスクールのデメリット
一方で、Webデザインスクールにはデメリットもあります。
それぞれの目標によっては、デメリットを理解した上でも、Webデザインスクールに通うことが効果的な場合もあるでしょう。
受講費用が高い
Webデザインスクールの受講には、高額な費用がかかることがあります。
入学費用や教材費が必要となる場合もあり、全体的なコストは決して安くはありません。
短期間でリーズナブルなコースもありますが、深く学びたい場合には相応の費用が必要です。
そのため、予算と学びたい内容をしっかりと比較し、納得できるスクールを選ぶことが重要です。
学習時間を確保する必要がある
Webデザインスクールでは、課題や講義をこなすための時間を確保しなければなりません。
特に忙しい社会人や学生にとっては、時間のやりくりが大変かもしれません。
時間が指定される授業や面談もあるため、スケジュール管理が重要です。
また、実際のレッスン以外にも復習や課題に取り組む時間が必要ですので、十分な学習時間を確保できるか事前に確認しておくと良いでしょう。
スクール選びで迷ってなかなか踏み出せない
多くのWebデザインスクールが存在するため、どのスクールを選べば良いか悩んでしまうこともあります。
各スクールの
- カリキュラム
- サポート内容
- 費用
などを比較し、自分に合ったものを選ぶことが重要です。
しかし、スクール選びに時間をかけすぎると、学びのスタートが遅れてしまう可能性もあります。

まずは無料体験や説明会に参加してみることで、スクールの雰囲気や内容を実際に感じてから決断するのがおすすめです。
【初心者Webデザイナー向け】Webデザインに役立つ資格6選
Webデザイナーのスキルを証明する資格は多数ありますが、特に独学で学んでいる初心者にとっては、その選び方が重要です。
ここでは、Webデザインに役立つ資格を6つ厳選してご紹介します。
スキルアップや就職活動に活用できる資格を取得して、より良いキャリアを築きましょう。
ウェブデザイン技能検定
ウェブデザイン技能検定は、国家検定として認定された信頼性の高い資格です。
学科試験と実技試験があり、1級から3級までの難易度に分かれています。
3級は初心者でも受験可能で、スキルの習得とともに自己信頼を高める良い機会を提供します。
1級と2級は実務経験が必要ですが、合格率が低いため、取得できると高い専門性をアピールできます。
Web検定(Webデザイナー)
Web検定は、ベーシックとエキスパートに分かれており、Web制作に関する知識をしっかりと学ぶことができます。
ベーシックは基礎知識の理解を重視し、エキスパートは専門知識と応用能力が問われます。
どちらもマークシート方式で容易に受験できるため、試験に慣れていない方でも挑戦しやすいです。
ITパスポート
ITパスポートは、情報処理技術者試験の一部であり、ITの基礎知識を幅広く習得できます。
- ストラテジ系
- マネジメント系
- テクノロジ系
などの分野にわたるため、IT全般の知識が得られ、Webデザイナーとしての幅広いスキルを証明できます。
企業もこの資格を評価するケースが多く、業務において役立つことが多いです。
HTML5プロフェッショナル認定資格
HTML5プロフェッショナル認定資格は、HTML5、CSS3、JavaScript等の知識と技術力を評価します。
レベル1とレベル2があり、レベル2はより高度な問題が出題されます。
認定の有効期限が5年間であるため、継続的にスキルアップを図る動機づけともなります。

最新のWeb技術を習得したい方におすすめです。
アドビ認定アソシエイト(ACA)
アドビ認定アソシエイト(ACA)は、Photoshop、Illustrator、Premiere Proなどのソフトウェアに関する操作スキルを認定する資格です。
試験は選択問題と操作問題に分かれており、実践的なスキルを証明できます。
ソフトウェアの操作に自信を持ちたい方や、デザインの幅を広げたい方に最適です。
Webデザイナー検定(CG-ARTS)
Webデザイナー検定は、CG-ARTS協会が実施する資格で、ベーシックとエキスパートの2つのレベルがあります。
ベーシックはWebサイトの企画・制作・デザインに関する基礎知識を測り、エキスパートは専門知識とそれを応用する能力を評価します。

Webデザインの理論から実践まで幅広くカバーしており、総合的なスキルアップが期待できます。
これらの資格を取得することで、Webデザイナーとしてのスキルと意欲を証明でき、就職や転職活動時の強力なアピールポイントとなります。
自分に合った資格を見つけて、スキルアップを目指しましょう。
webデザインの独学に関するよくある質問
Webデザインを独学で勉強することは可能です。
しかし、どれくらいの期間が必要なのか、働きながら勉強できるのか、情報収集の方法など、多くの人が悩むポイントがいくつかあります。
ここでは、Webデザイン独学に関するよくある質問について回答します。
買い切り型のWebデザイン講座はある?
買い切り型のWebデザイン講座はあります。
これらの講座は一度購入すれば、ずっと使い続けることができるため、一時的な費用がかかりますが、長期的に見るとお得です。
また、自分のペースで学べるため、忙しい社会人でも隙間時間を利用して学習することが可能です。
- Udemy
- DMM WEBCAMP
などが代表的なプラットフォームです。
特定のトピックやスキルに焦点を当てた講座が多いため、自分の興味や現在のスキルレベルに合わせて選ぶことができます。
さらに詳しく下記の記事に載せています。ぜひ、ご参考になさってください。
https://digital-hacks.jp/blog/archives/11089
Webデザインを独学で勉強するには平均何ヶ月かかる?
Webデザインを独学で勉強する場合、平均的には半年から1年以上かかると考えておいたほうがいいでしょう。
未経験からのスタートとなると、基礎から応用まで幅広く学ばなければならず、時間がかかることが多いです。
特にプロからの直接的な指導がないため、自分で情報を探して学習を進める必要があります。
これはモチベーションや学習に割ける時間、センスにもよるため、一概には言えません。

早く習得したい場合は、独学に加えて実際の案件を受けることで実務経験を積むことも有効です。
社会人でも働きながらWebデザインの勉強はできる?
社会人でも働きながらWebデザインの勉強をすることは可能です。
時間管理や学習方法に工夫が必要ですが、スキルを身につけることは十分に可能です。
特に、Webデザインスクールに通うことをおすすめします。
スクールでは、予定されたカリキュラムに従って効率よく学習が進められますし、学習サポートもあります。
働きながらの勉強では学習時間が限られるため、効率的な学習が求められます。
オンラインスクールも多くあり、通勤時間や空いた時間を利用して学ぶことができるため、自分のライフスタイルに合わせて選ぶと良いでしょう。
Webデザインの情報収集にはどんな方法がある?
Webデザインの情報収集には、さまざまな方法があります。
まず、デザイン関連の雑誌や書籍を定期購読することで最新トレンドを把握することができます。
また、TwitterやInstagramでデザイナーのアカウントをフォローすることも効果的です。
プロのデザイナーがどのような作品を作っているか、どのような思考でデザインしているかを学ぶことができます。
広くデザインに関わる人々をフォローすることで、視野を広げることができます。
また、Webマーケティングに関わる人々もフォローすると、デザインとマーケティングの融合知識が得られます。
これにより、より効果的なデザインができるようになります。
webデザインは独学での習得も可能だが難しいと感じる人もいる!
Webデザインの独学は多岐にわたる知識とスキルを習得するために、一歩ずつ進むことが大切です。
基本スキルが身についたら、実際に手を動かしてサイトやアプリを作成してみましょう。
学びを進めていく中で、オンライン講座や書籍、ブログなどから情報を得ることが役立ちます。
自分のペースで無理なく続けることが、結果的に最も大事です。
さらに、技術が進化し続けるWebデザインの世界では、常に新しい情報やトレンドにアンテナを張ることも必要です。

課題や壁にぶつかったときは、あせらずに一つずつ解決していくことで自信と実力がついていくでしょう。

 で
で