デザイン初心者の方は、自分のデザインの引き出しの少なさに悩んでしまうことがあります。
そこで本記事では、デザインの引き出しを増やす方法を解説します。
ベテランのデザイナーも実践している内容ばかりですので、参考になるはずです。
ぜひ、最後まで読んでみてください。
デザインの引き出しを増やせるサイトやSNS
デザインの引き出しが多いデザイナーは、WebサイトやSNSからヒントを得ています。
では、どの媒体をどのように活用しているのでしょうか。
具体的に解説していきます。
Instagramを活用する

デザインのアイデアが豊富なデザイナーはInstagramを活用してデザインの情報をストックしています。
- 広告
- デザイン関連の発信をしているアカウント
以上の場所から構図や色合いなどのヒントにするために、気になった投稿やアカウントの写真を保存したりスクリーンショットをしたりして残しておきます。

Instagramは写真や動画を投稿するのがメインのSNSなので、ビジュアルを重視する投稿が多く、デザイナーにとってはヒントの倉庫です。
Pinterestを活用する

Pinterestとは、自分のボードという形でWebサイト上やPinterest上にある画像をストックしておくことができるサイトです。
Pinterestに保存されている画像のジャンルは多岐にわたります。
- ファッション
- インテリア
- 旅行
以上のような画像を保存したり整理したりできるツールですので、デザインのヒントにしたい画像を収集することができます。
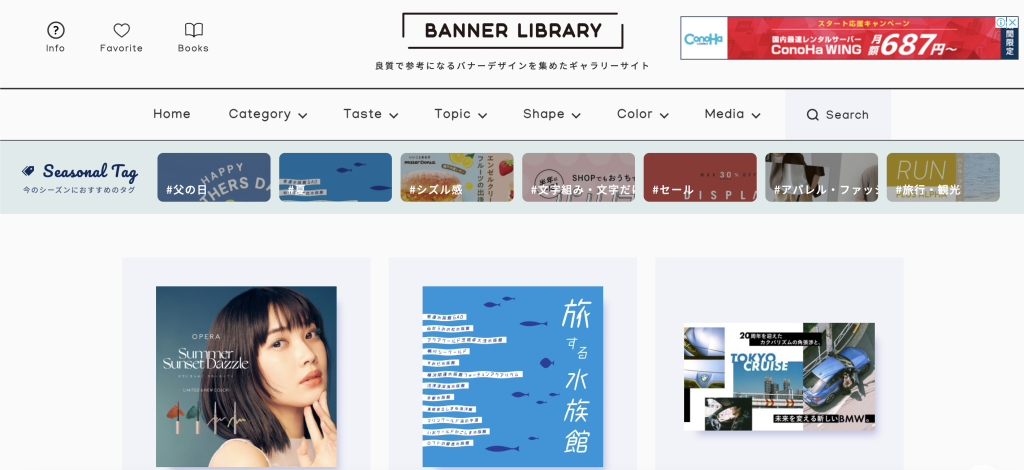
BANNER LIBLARYでモチーフを探す

BANNER LIBLARYは、多種多様なバナーデザインを集めたサイトです。
デザインの雰囲気、季節感、大きさなどにカテゴリー分けされているため、モチーフしたいデザインを見つけられるでしょう。
また、検索機能もあるので、すぐに好きな画像が探せます。
BANNER LIBLARYにあるデザインをヒントにして作成してみてはいかがでしょうか。
バナー広場でモチーフを探す

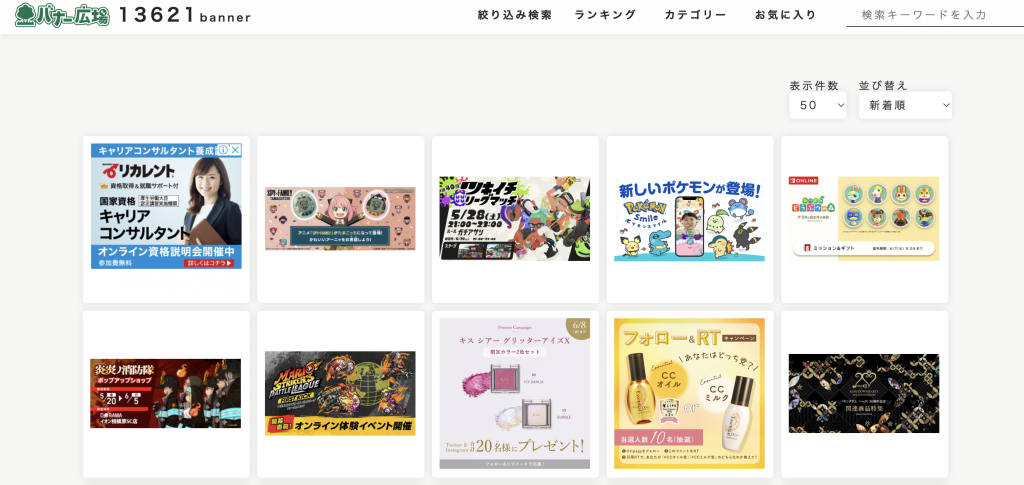
バナー広場もバナーデザインを集めたサイトです。
業種ごとやデザインの雰囲気ごとに分かれていて使いやすいです。
BANNER LIBLARYと違う点は、週間ランキングがあり、よく使われているデザインを確認できます。

流行っているデザインを取り入れたい方は、バナー広場がおすすめです。
Webデザインが上達するトレーニング方法は?
デザインの引き出しを増やすにはサイトやSNSからモチーフとなるデザインを探してストックすることが必要だと解説しました。
ここからは、デザインの引き出しを増やすために必要な行動や考え方を解説します。
テクニックも大事ですが、デザインの引き出しが多いデザイナーには共通の考え方があります。
ぜひ参考にしてみてください。
他のクリエイターに意見をもらう
自分一人のアイデアにはやはり限界があります。
そこで、他のクリエイターからヒントをもらったりポートフォリオを見せてもらったりして、引き出しを増やしていく方法も必要です。
著作権の問題がなければ、データを頂き、オマージュした作品を作るのも一つの手段です。
また、先輩クリエイターからの意見は作品作りのモチベーションにもつながります。

どのように作品の幅を広げてきたのかのような話を聞いて取り入れていくと、デザインの引き出しも増えてくるでしょう。
ストックする習慣を作る
とにかくストックする習慣を作りましょう。
WebサイトやSNSはもちろん、他人の名刺のデザインや企業の広告を目にしたら、写真を撮ったり画像を保存したりするクセがデザインの引き出しを増やす方法です。
特にオススメなのが、企業の広告のデザインです。
企業の広告デザインは、厳しい指示書や多くの人の目に触れて合格したものが発表されます。
そのため、企業の広告はデザイナーが考え抜いたデザインなので参考になるでしょう。
電車の中吊り広告やビルに貼られている広告は、よく確認してストックしておくのがおすすめです。
街を歩いていたり誰かと話していたりする瞬間に出会うデザインが素敵なものであることが多いからです。

机に向かってデザインを考えることも大事ですが、普段からアンテナを張って自分以外の頭で考えることで、斬新なデザインが生まれることもあるでしょう。
それが結果的にデザインの引き出しを広げてくれるのではないでしょうか。
とにかくマネをする
これはよく言われていることですが、とにかくマネをすることが重要です。
ストックした写真を限りなくマネをして作品を作ってみるとデザインの引き出しが増えていくでしょう。
完全にマネをすると問題になってしまうので、色の使い方やパーツの配置を取り入れたり2つの作品の良いところを1つの作品に取り入れたりすることで面白いデザインができます。
モチーフにするデザインの要所をマネしてみるのがおすすめです。
アウトプットを増やす
アウトプットをし、何かしらの反応をしてもらうのが引き出しを増やす最大の近道です。
他人からの評価によってあなたのデザインは磨かれていくためです。
始めは誰かに見せるのは怖いと思いますが、ここまで解説した方法を使ってどんな小さな作品でも良いのでSNS上や仲の良い友人などに見てもらいましょう。
デザインに携わったことのない人の意見は、新鮮で学べる部分があります。
身近にデザインの講師がいる方は、より適切なフィードバックがもらえるでしょう。
ポジティブな意見をもらえたら、モチベーションになってさらに新しい作品を作りたくなるはずです。

誰かから評価をもらって、ブラッシュアップしていく過程の中でデザインの引き出しは増えていきます。
気づきをメモする
気になったデザインを見つけたら、気づきをメモしておくと良いでしょう。
例)
枠が赤い→インパクトが出る
このフォントは柔らかさを感じる
新しい発見や驚いた点、ちょっと変だなと思った部分をメモしておくことで、センスが磨かれていきます。
「センスは作品を見てきた量に比例して伸びていく」とデザインの世界では言われています。
気になった作品は、メモをしてあなたの作品に取り入れていきましょう。
デザインの引き出しを増やすときに選ぶ作品のポイント
デザインの引き出しを増やすには、モチーフを選ぶことが重要だと解説してきました。
では、デザインの引き出しを増やすときにどんな基準で作品を選んでいるのでしょうか。
デザイナーが意識している作品選びのポイントを2つ解説します。
1.トーン&マナーが異なる作品を選ぶ
依頼を受けてデザインをする時には、作品の要素を守って制作する必要があります。
作品の要素としては以下が挙げられます。
- フォント
- 色合い
- 構図
クライアントからの指示を受けて作品を作っていると、良くも悪くも自分の型ができてきます。
デザインの引き出しを増やすという観点では、普段制作している作品とは少し違う作品をストックしておくと、他の作品を作るときに生きてくるでしょう。
2.自分がやってみたいデザインを選ぶ
先ほども説明しましたが、依頼を受けてデザインを作っていると、自分の作ってみたい作品とは違うこともあるでしょう。
ですので、SNSを活用して自分の作品を発信したり自分が作ってみたいと思うデザインをモチーフにして作品を制作していると、他の作品を作ったときのヒントにつながります。
自分の作りたい作品からイメージして別の作品に活かすこともできます。
Webデザインをトレースするやり方
初心者がデザインの引き出しを増やす上でも有効なものが「トレース」
おすすめの学習方法として挙げられていますが、一体何なのか。
意味や初心者におすすめなfigmaについてもお話していきます。
トレースとは?意味について
トレースとは「参考にしたいデザインをなぞって真似する作業」を指します。
初心者が特に活用することで
- 細かい部分の勉強になる
- デザインの良いよことを体感して身に付けることができる
- ツールに慣れることで作業効率が上がる
上記のメリットがあるため、意識的にトレースすることで上達を目指すことができます。

「ただトレースする」というだけでは、何の身にもなりません。デザインの工夫をしっかり見つけながら意識してトレースする必要があります。
webデザインのトレースはfigma!【初心者向け】
figmaとは世界で注目されているデザインのツールです。
学習コストが低く、無料であるため、初心者さんも利用しやすいことがメリットとして挙げられます。
使い方を詳しく説明しているフリーランスUI/UX、 BrandデザイナーをしているMayuko Sogaさんの動画をチェックしてみてください。
デザインの引き出しに関してQ&A
これまでデザインの引き出しを増やすための方法について解説してきました。
ここでは、実際に作業する上で疑問に思ったことについて、お答えしていきます。
webデザインのストック方法は?
Webデザインとして利用できそうなものはストックしておくことをおすすめします。
ストックの方法には
- iPhoneのフォルダ
- デザインストックおすすめツールを使用(Eagleなど)
- GoogleDriveを使用
- 自分のiPhoneに専用フォルダにストックしていく
上記の他にもありますが、いつでも簡単に見返すことができるものが良いでしょう。
デザインをストックするツールとしておすすめな「Eagle」のリンクを貼っておきますので、興味のある方は確認してみてください。
おすすめのWebデザインがまとめてあるサイトはある?
Webデザインがまとめてあるサイトは多くあります。
デザインを収集するためのツールとして活用できるため、ご紹介していきます。
- MUUUUU.ORG
- I/O 3000
- Webデザインクリップ
自分以外の頭を使ってデザインのひきだしを増やしましょう
デザインの引き出しを増やす方法や考え方を解説しました。
デザインを増やすポイントは以下です。
- WebサイトやSNSを活用する
- ストックしたデザインをマネして作ってみる
- 他のデザイナーと話をして刺激をもらう
- アウトプットを増やしてデザインの幅を広げていく
- 作風の異なる作品を作ったり自分が作ってみたい作品を作る
自分の頭で考えられるものだとアイデアには限界があります。

考えて作るのも大事ですが、デザインの引き出しを増やすという意味では、自分が検索できる以外の方法から取り入れるのがおすすめです。
参考になれば幸いです。

 で
で